





Para este proyecto se propone una aplicación para dar a conocer el museo de la Real Academia de Bellas Artes de San Fernando de Madrid, uno de los más grandes e importantes de Madrid pero tremendamente desconocido por el gran público.
Como solución proponemos una aplicación que permite tanto la compra de entradas como poder conocer todas las obras que se encuentran dentro del museo, con varias rutas artísticas variando la temática, desde por los distintos artistas como por las épocas o grandes obras del museo. Se trata de una aplicación que busca que la gente joven y amante del arte pueda tener una experiencia mucho más inmersiva con la visita al museo, desde una propia audioguía de las obras, como imágenes a alta resolución de todas las obras para poder ver al detalle todas estés grande e importantísimas obras de arte.
Observar
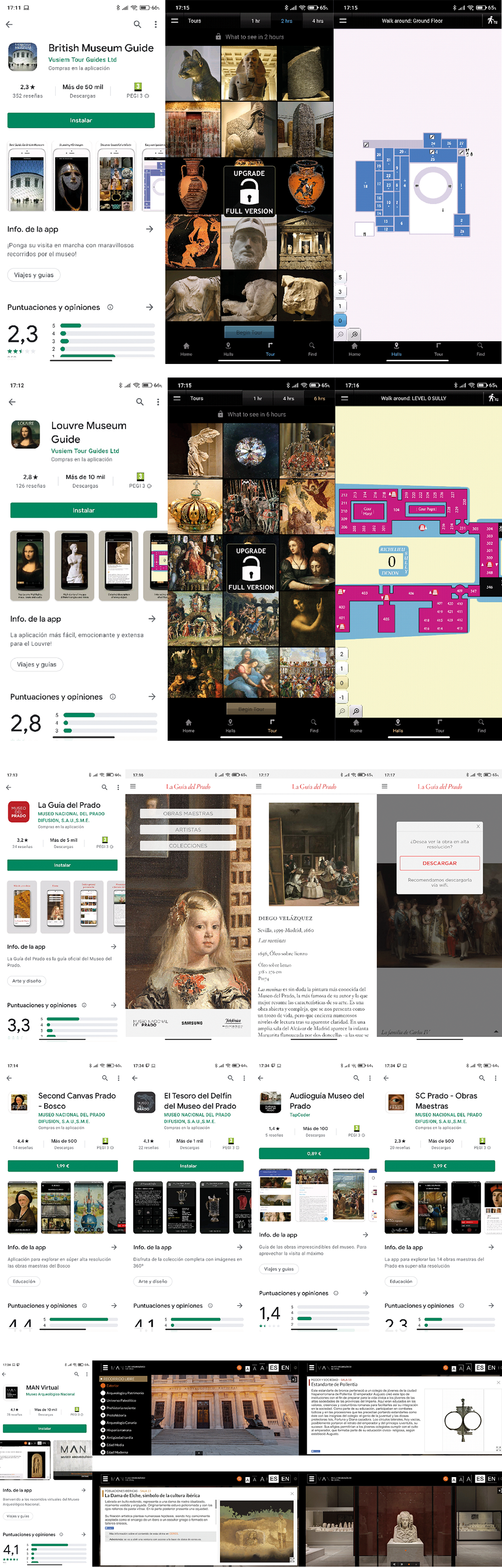
Lo primero que se realizó fue una netnografía para comparar las principales aplicaciones de los grandes museos, viendo en estas que servicios tienen y que ventajas y desventajas podemos ver en estas. Entre muchas se buscaron y compararon las aplicaciones del British Museum, Louvre Museum, Museo del Prado y el Museo Arqueológico Nacional.

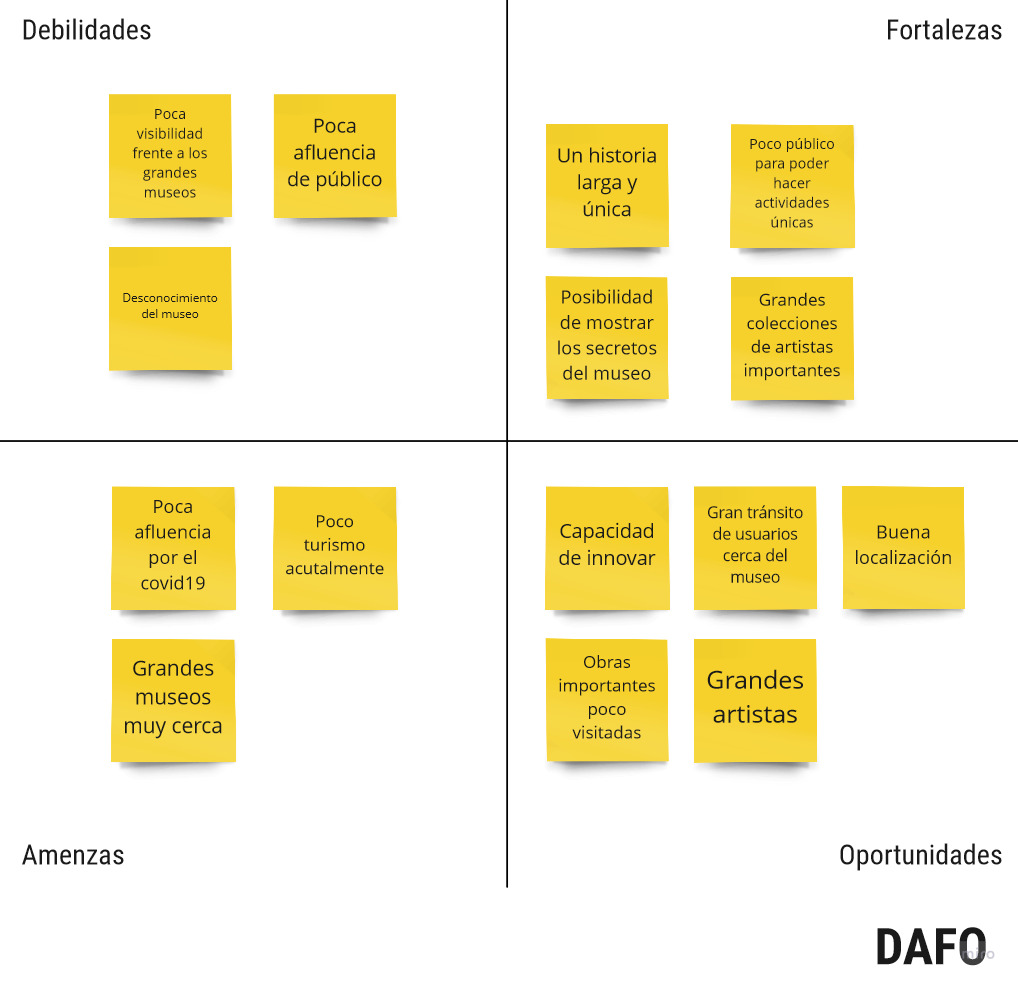
El análisis DAFO, divide una matriz en cuatro secciones. Se va a utilizar para analizar y crear una estrategia, estudiando por un lado las características internas (Debilidades y Fortalezas) y por el otro las características externas (Amenazas y Oportunidades).

Para lograr recabar más información y centrarnos en el usuario realizamos una encuesta a una gran cantidad de usuarios para poder ver que necesitaban y que tipo de visita les gustaría tener al visitar un museo.
Tras realizar la encuesta hemos sacado en claro que la mayoría de usuarios tienen interés por el arte, y por la historia de este, y que aun de forma puntual, la gente más joven también visita los museos de Madrid, aunque los grandes museos con una amplia mayoría de visitas ganan a museos más modestos a lo que visitas se refiere, destacando en la zona baja de visitas a la Real Academia de Bellas Artes de San Fernando, que aun siendo uno de los museos más importantes de Madrid y de España solo ha sido visitado por el 19% de los encuestados, frente al 94% del Museo Nacional del Prado o el 84% del Museo Reina Sofía.
Sintetizar
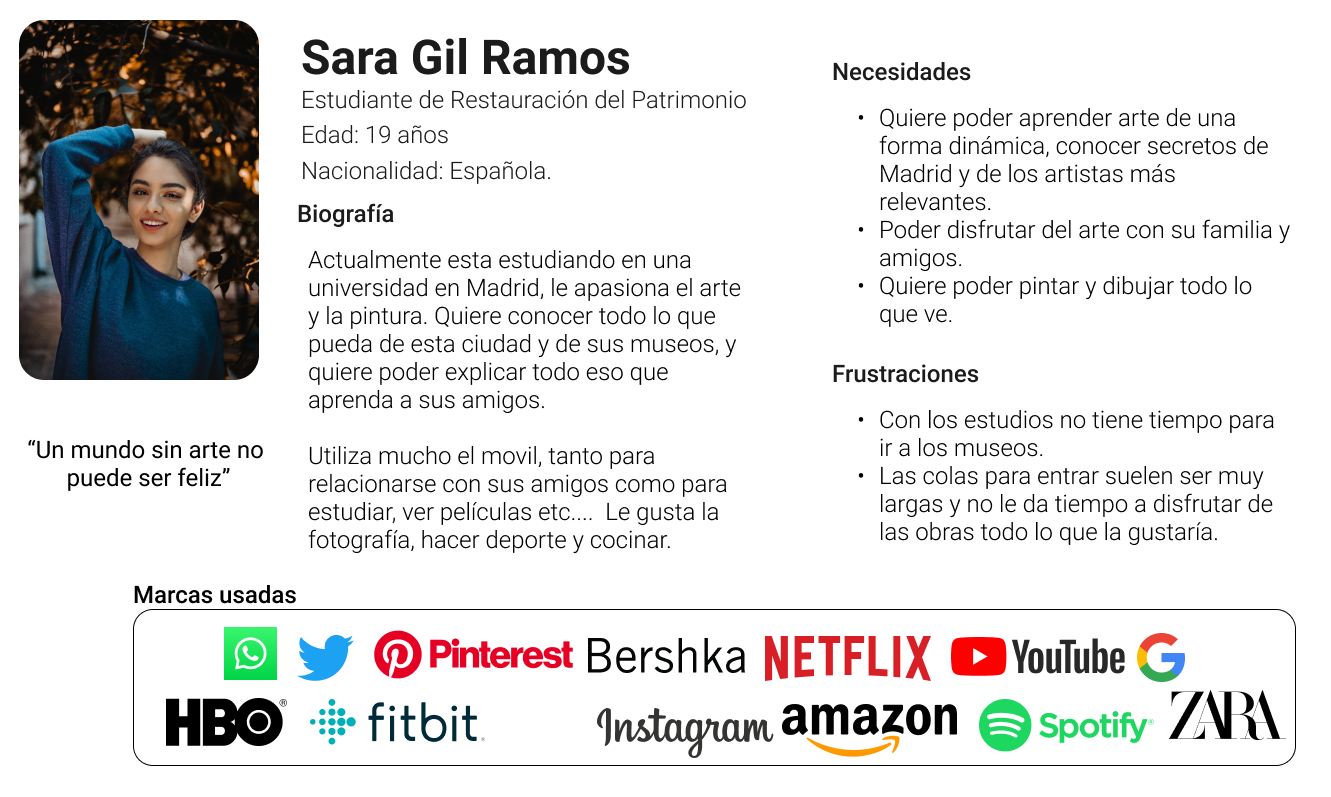
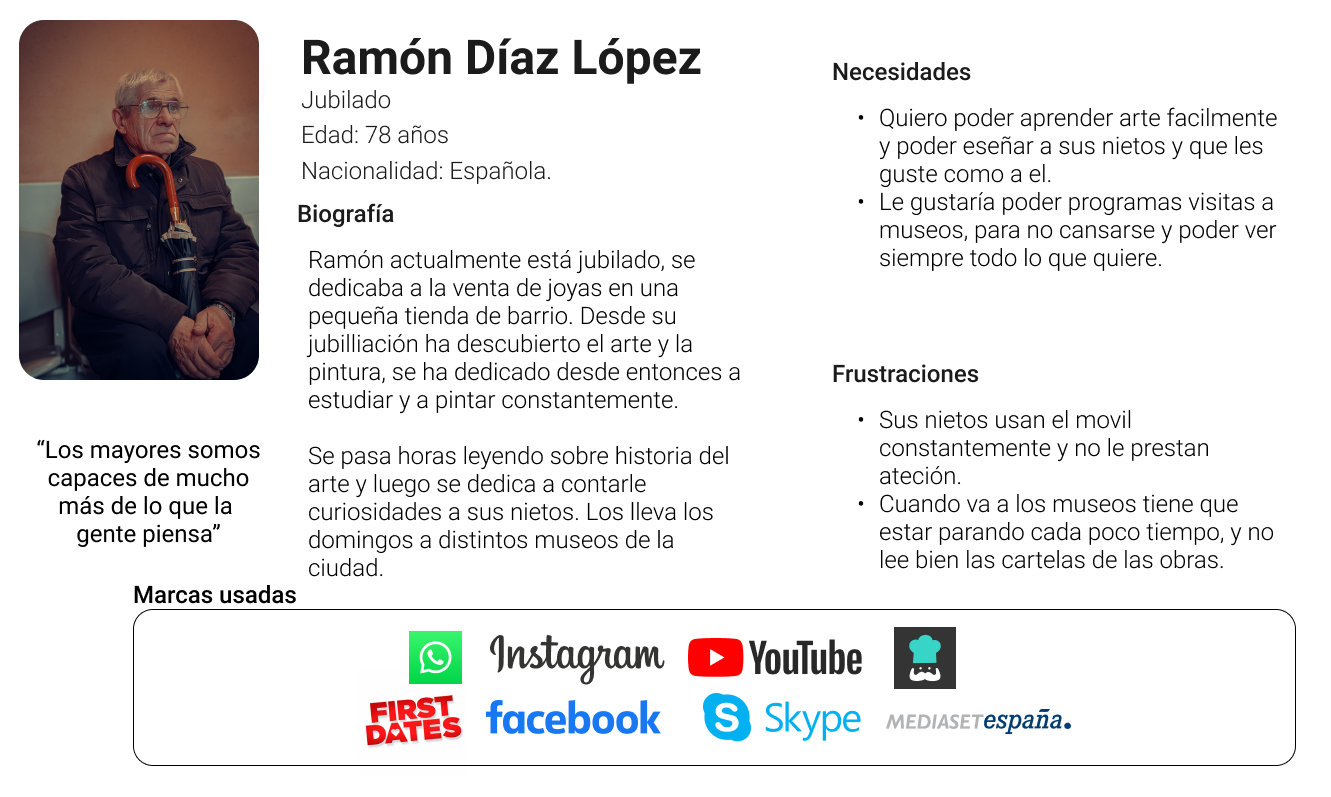
Con esta herramienta hemos creado un modelo de usuarios objetivo a nuestro proyecto. De esta manera podemos conseguir tener una visión más profunda y personal a la hora de analizar las motivaciones, necesidades, metas, actitudes y comportamientos que tienen los usuarios para empatizar con ellos en la fase de ideación. Para esto hemos creado dos perfiles, uno de una persona joven que le encanta el arte y quiere poder ir de forma más constante al museo y por otro lado a una persona jubilada que ha descubierto una pasión por el arte, y actualmente quiere aprender mucho más sobre arte y la historia.


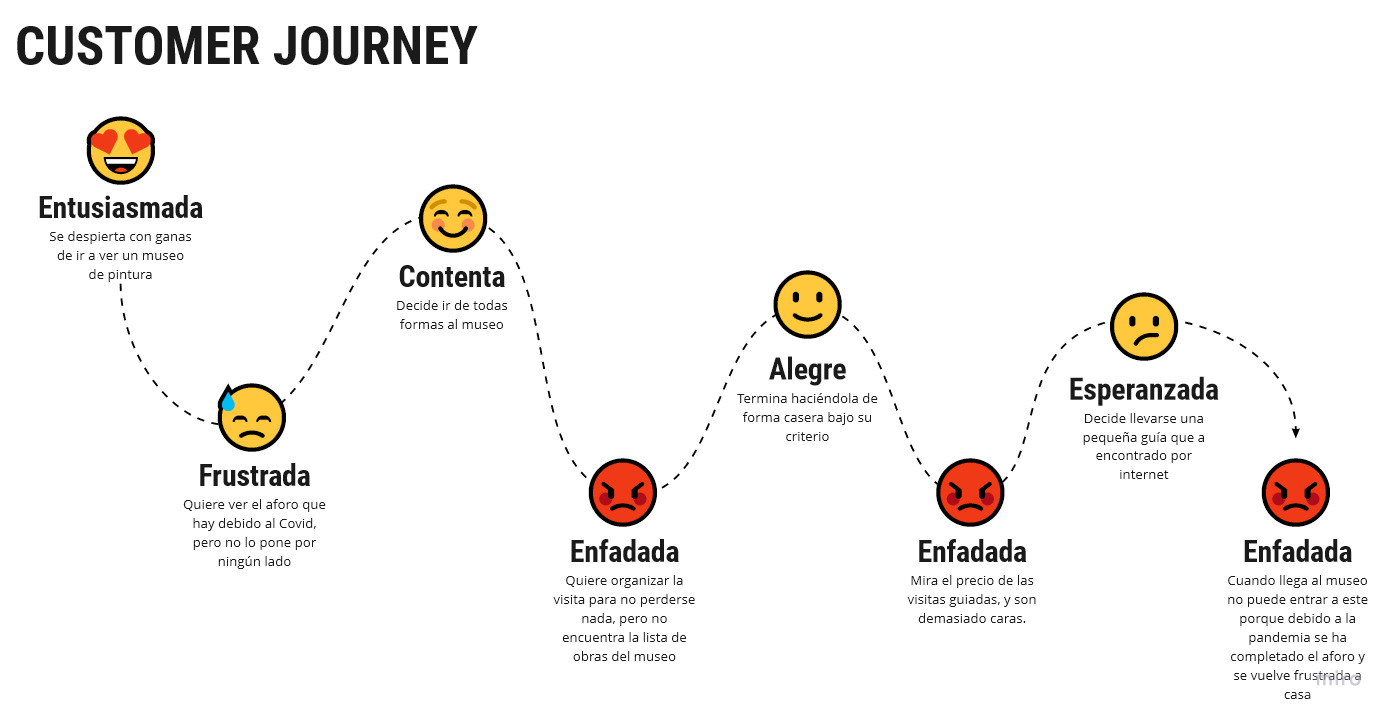
Nos vamos a centrar en el perfil de Sara Gil, para esto hemos realizado un Customer Jounrey para ver los puntos negativos en el momento de la visita al museo.

Tras haber definido y estudiado el perfil de nuestros usuarios así como el contexto en el que se encuentran, utilizamos esta herramienta para entender sus necesidades clave, aquellas que nos van a definir el camino que nos conducirá a la solución final.

Idear
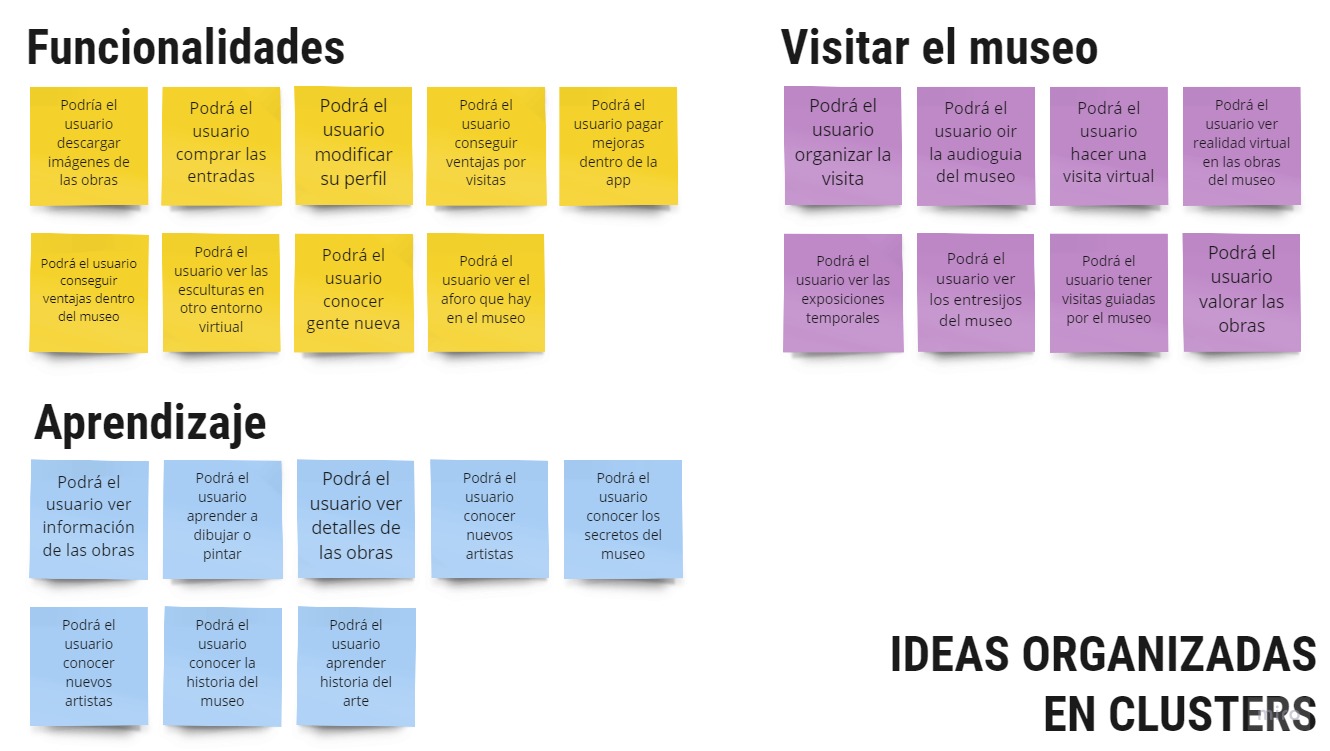
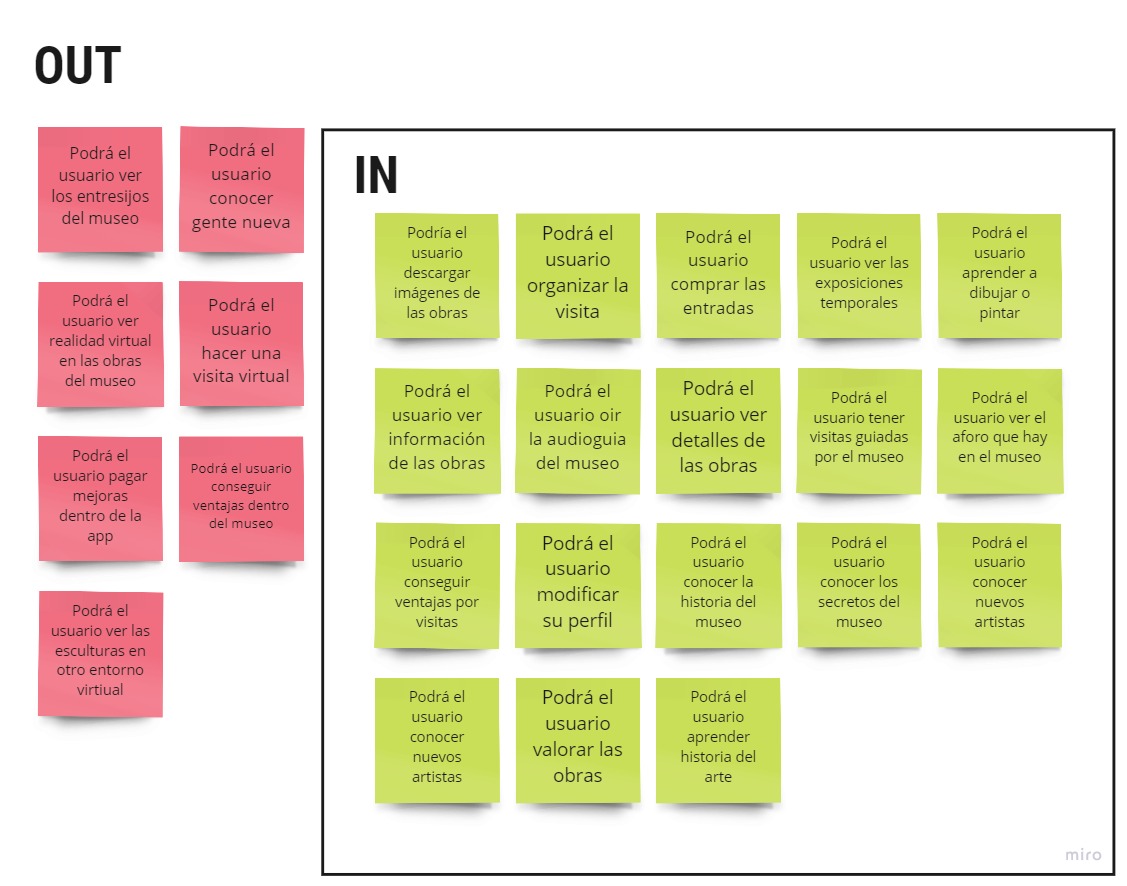
A través de los insights obtenidos en la investigación, clasificamos las ideas en clusters para poder valorar su utilidad y viabilidad dentro de nuestra aplicación. Posteriormente con la ayuda del in-Out y del MoSCoW, pudimos identificar las características principales de nuestra aplicación y descartar las menos relevantes y las menos viables.



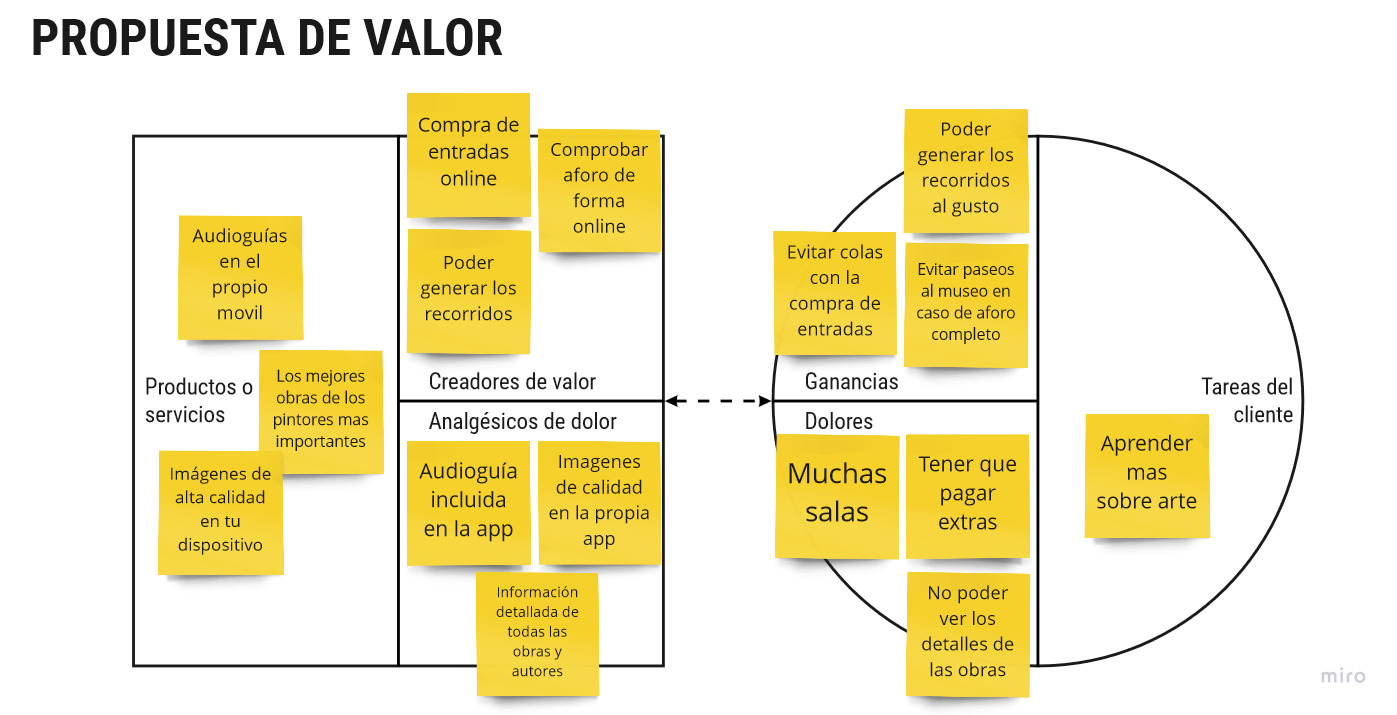
Teniendo claras las funcionalidades que va a presentar nuestra aplicación vamos a desarrollar la siguiente herramienta para saber el efecto que producen sobre los usuarios. La Propuesta de Valor es una herramienta muy completa para entender los objetivos de nuestros usuarios/clientes y ver de qué manera el producto que vamos a crear puede ayudarles a alcanzarlos definiendo cómo genera valor para ellos.

Definición
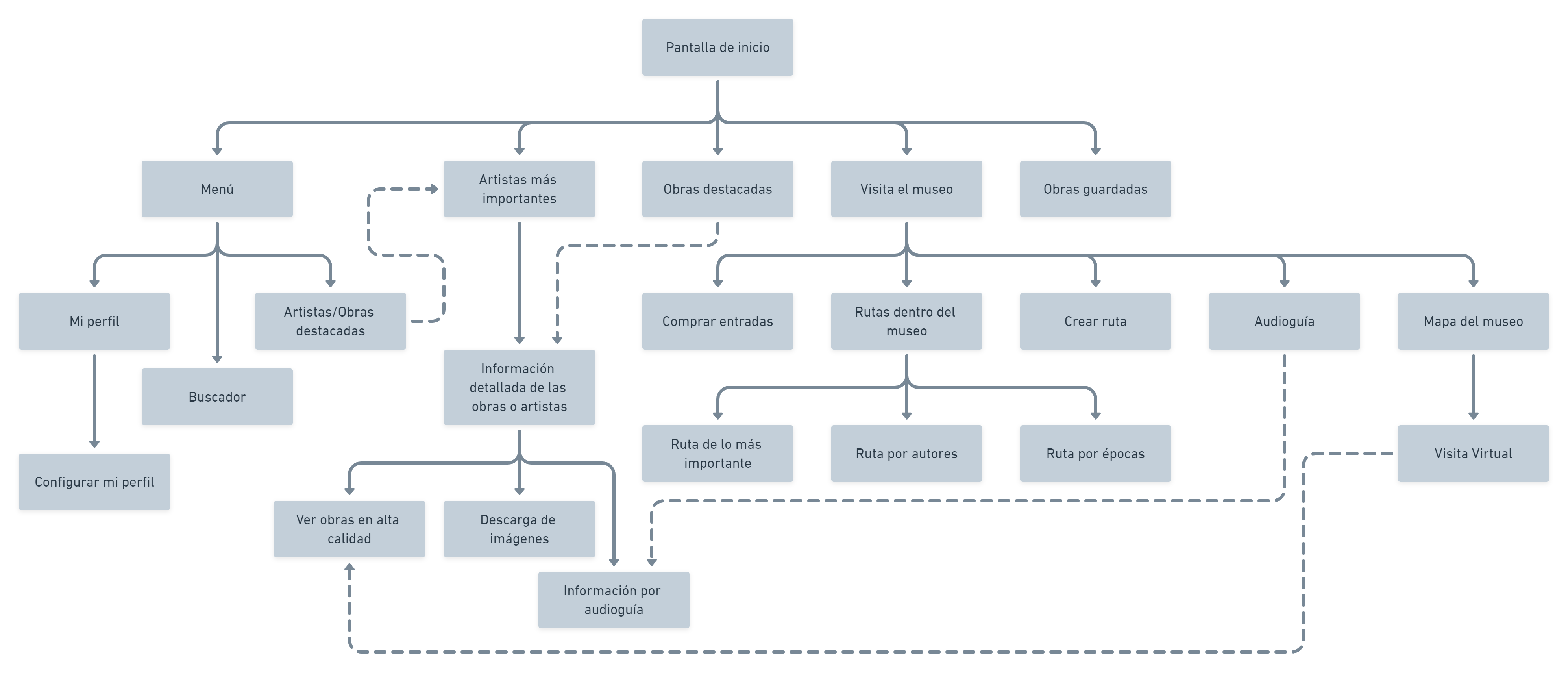
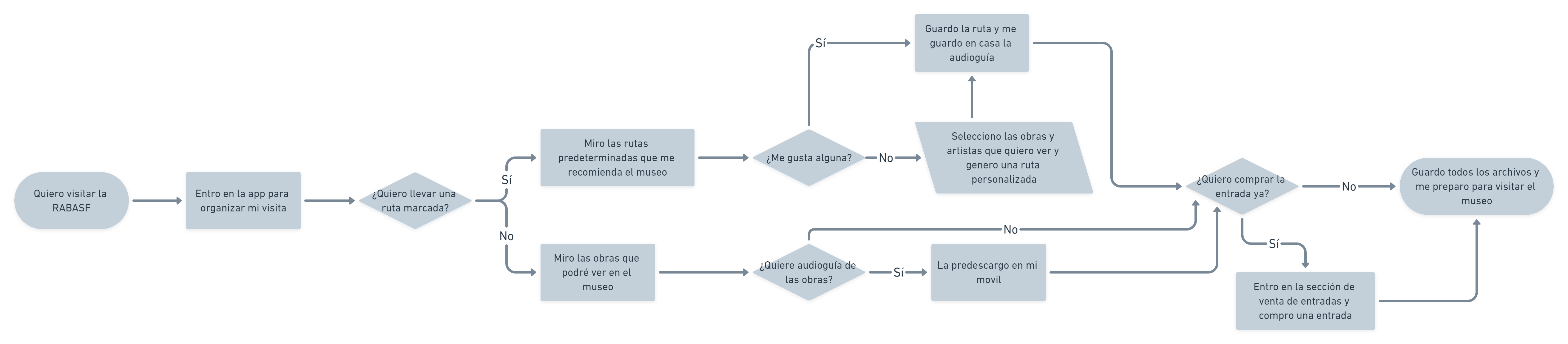
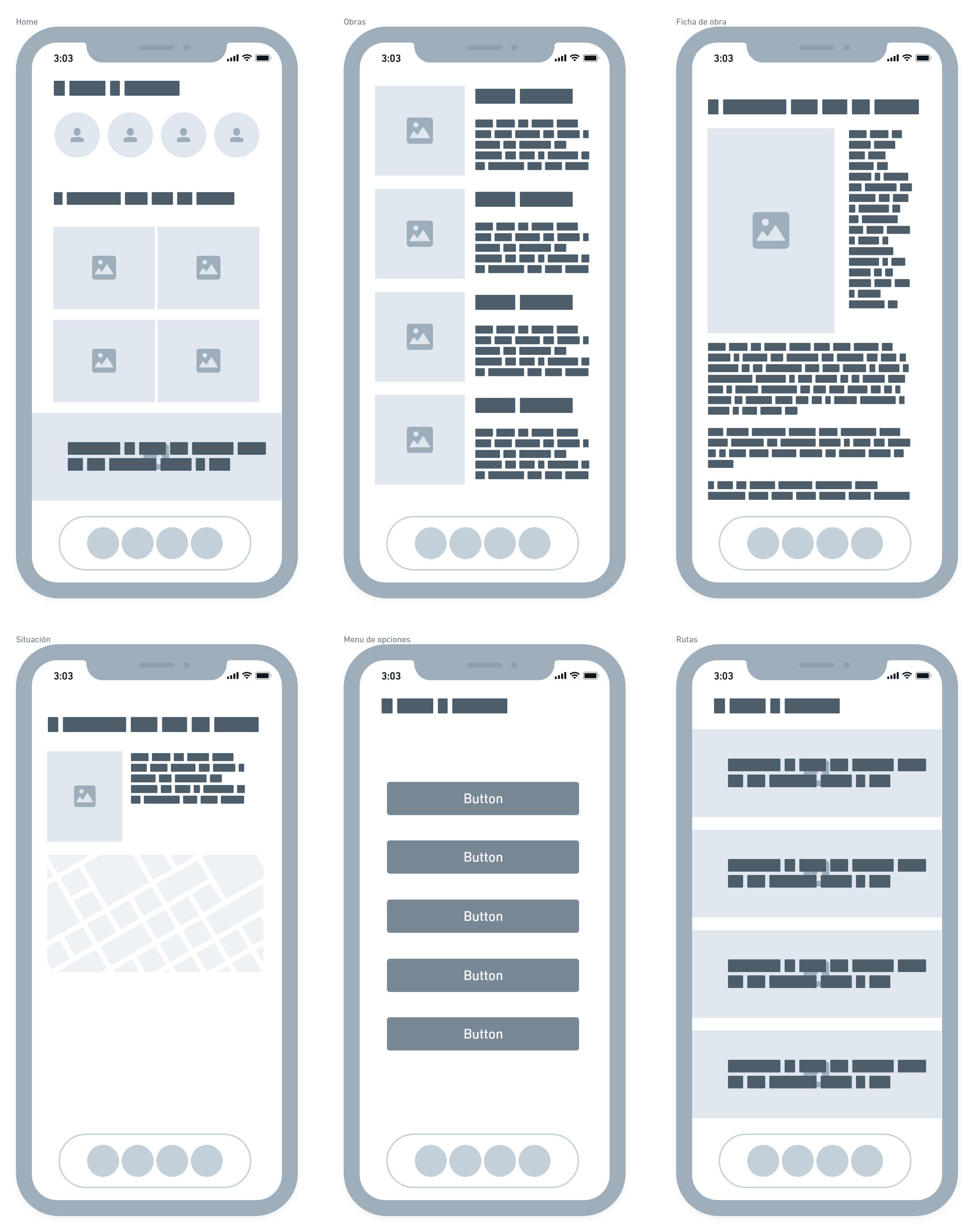
Tras la investigación generamos una representación gráfica con todos los elementos que deben de aparecer en nuestra aplicación, primero creamos un SiteMap, para poder ver las distintas pantallas que va a necesitar la aplicación. Posteriormente realizamos un Flowchart para ver las posibles interacciones que tendría el usuario dentro de nuestra aplicación, y por último, antes de desarrollar las pantallas finales realizamos varios wireframes.



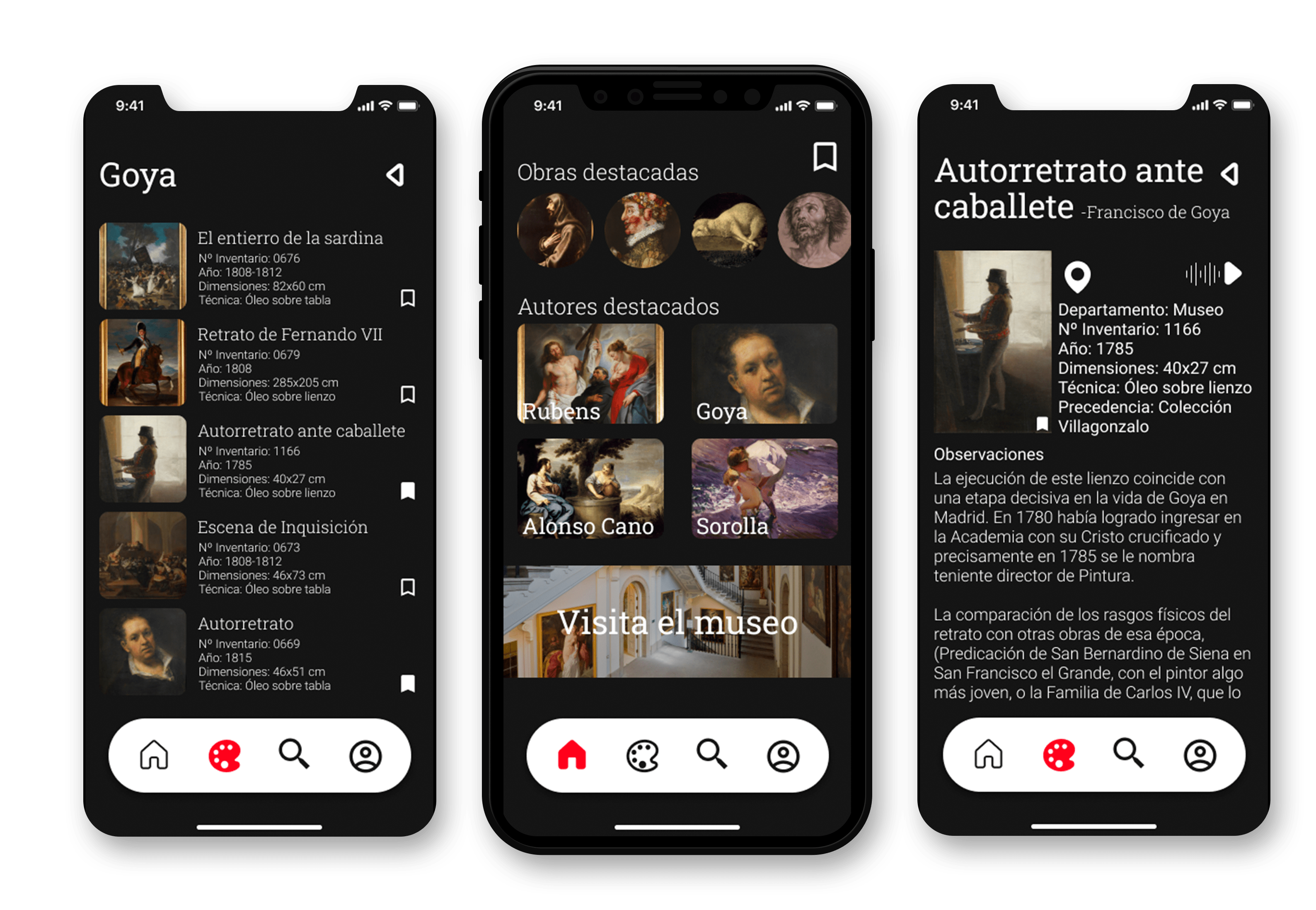
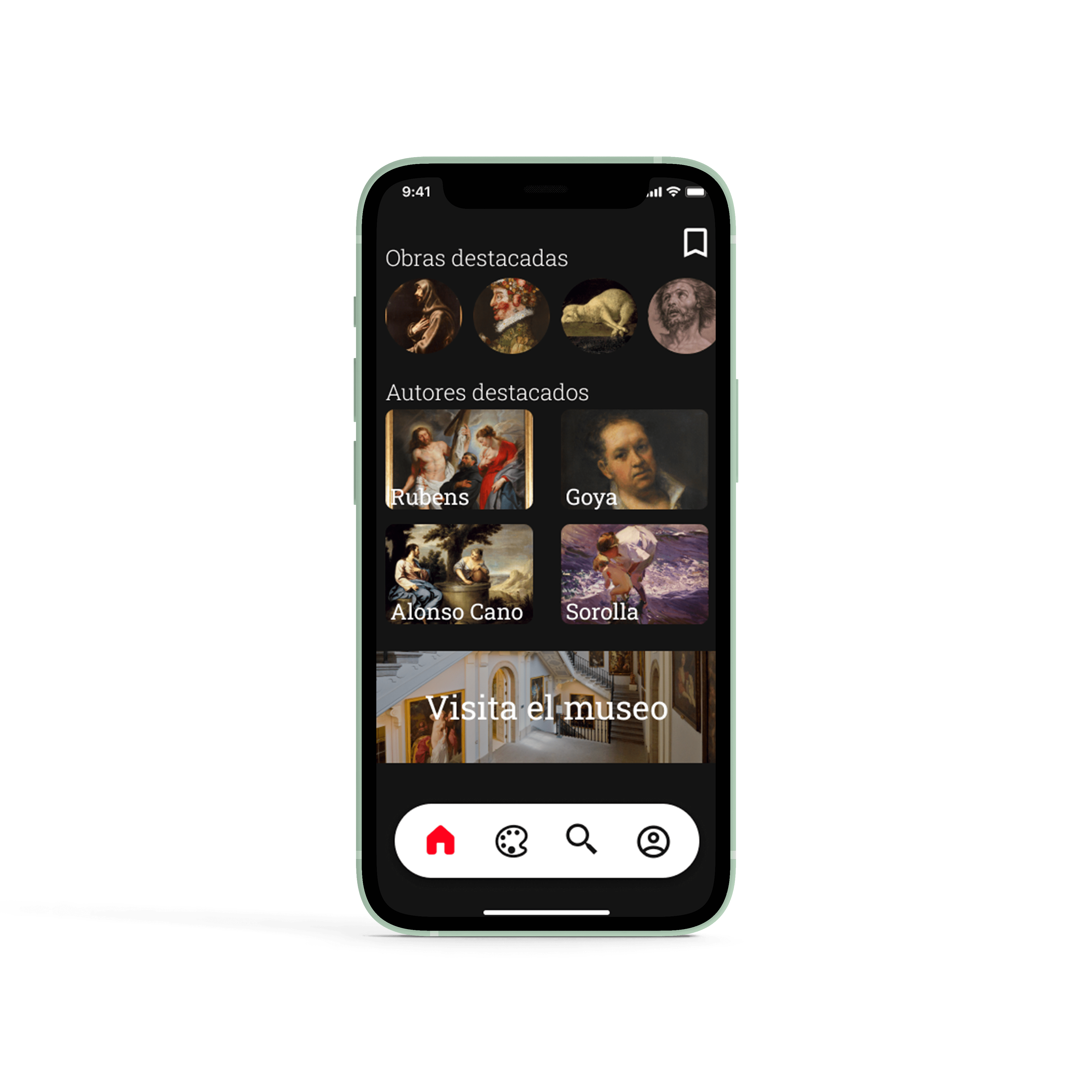
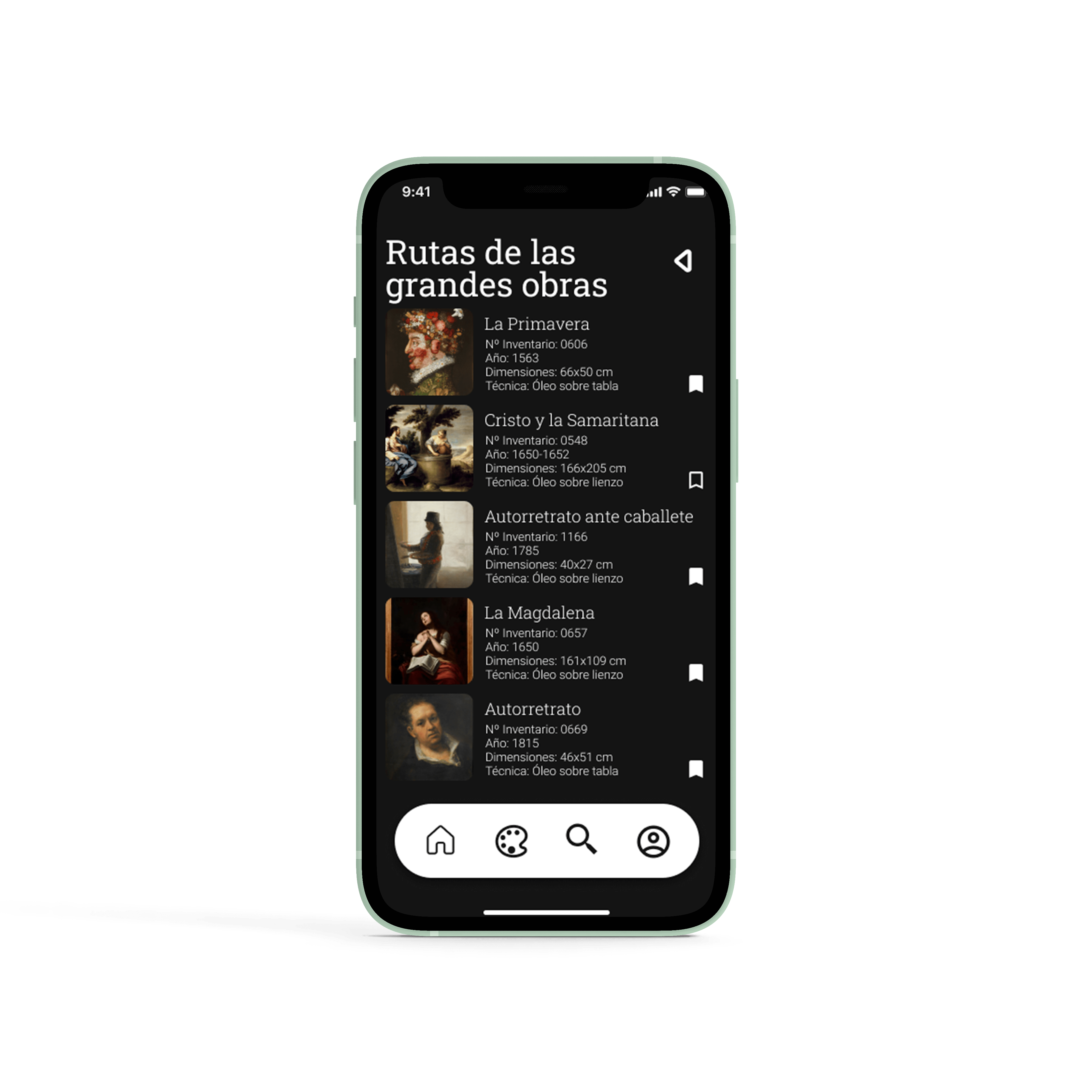
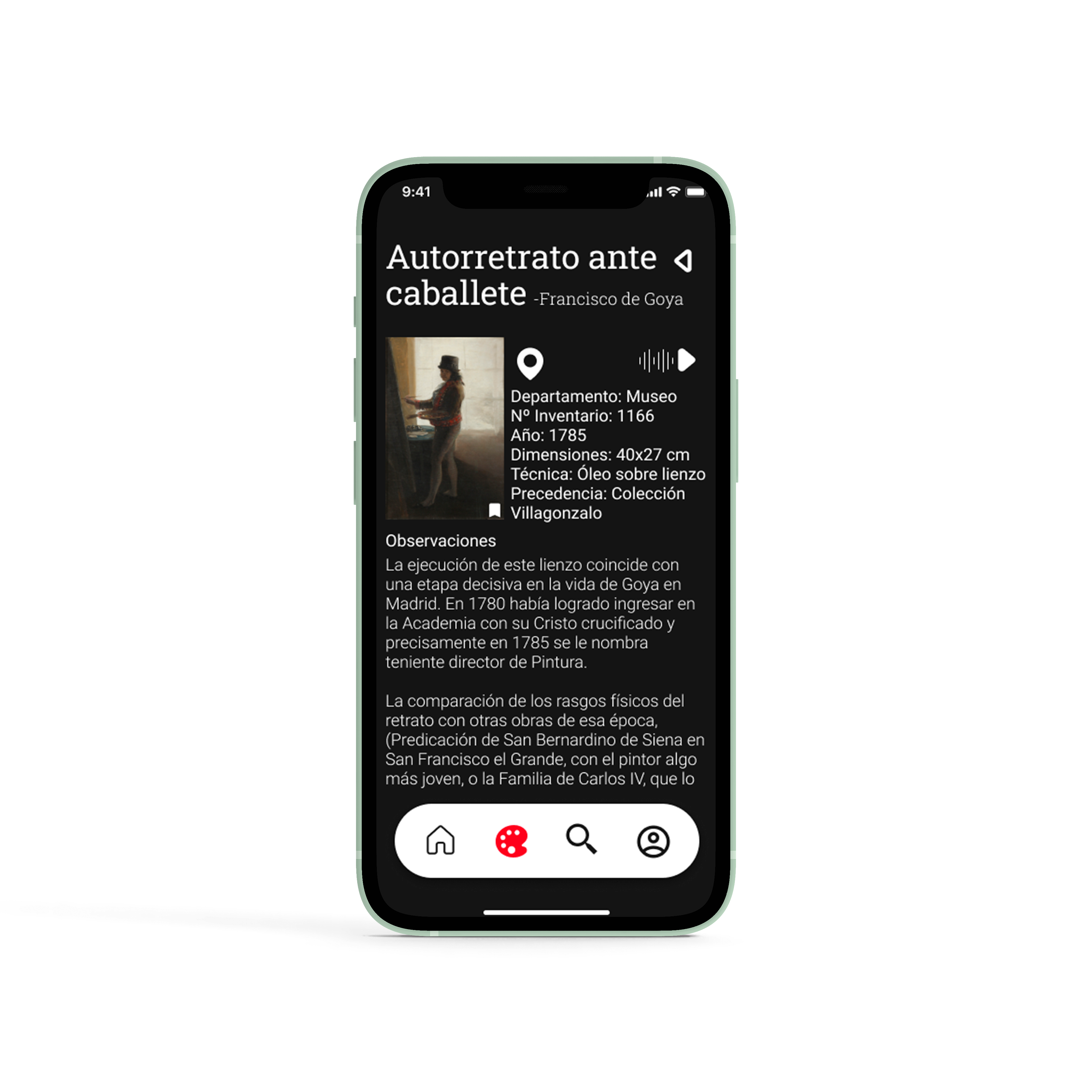
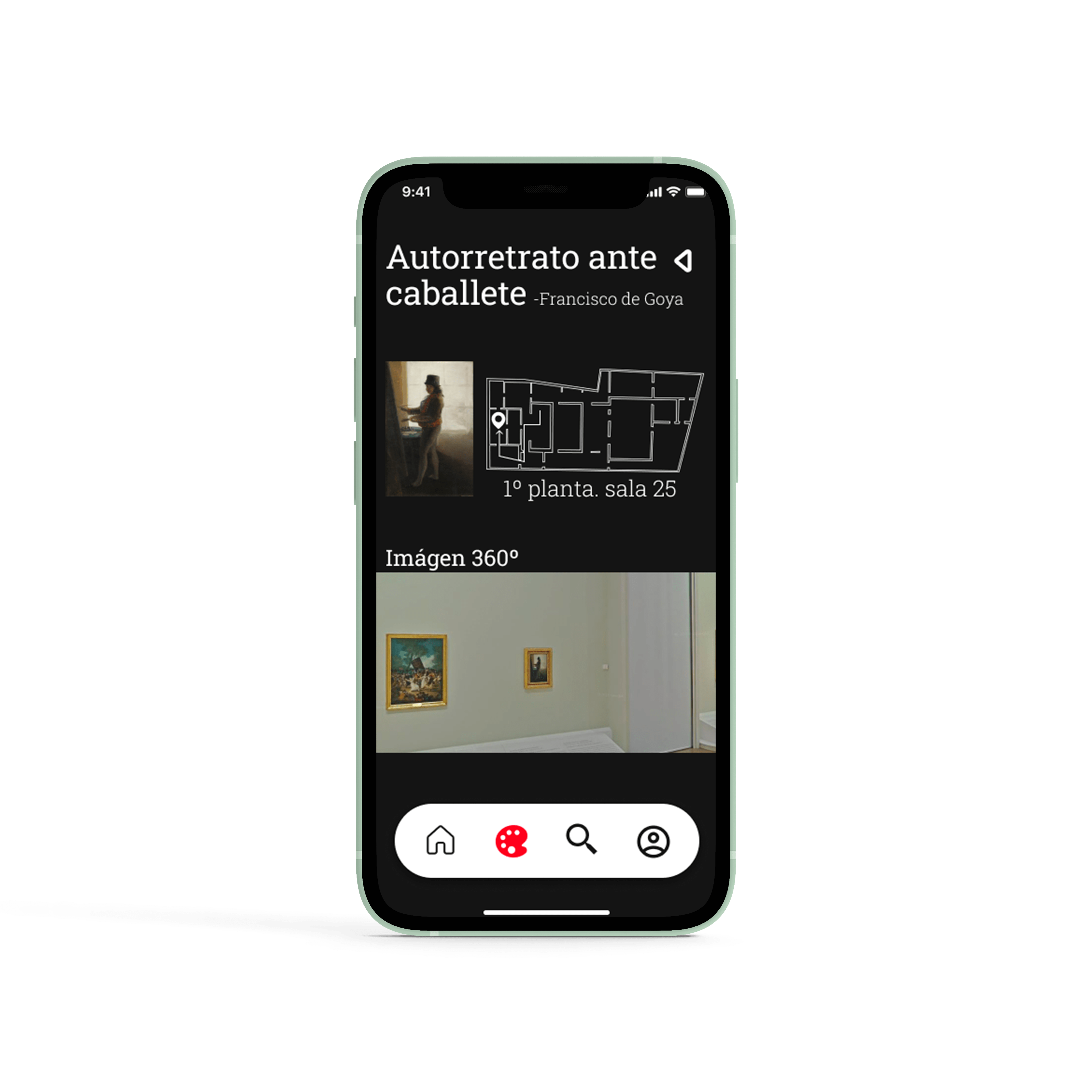
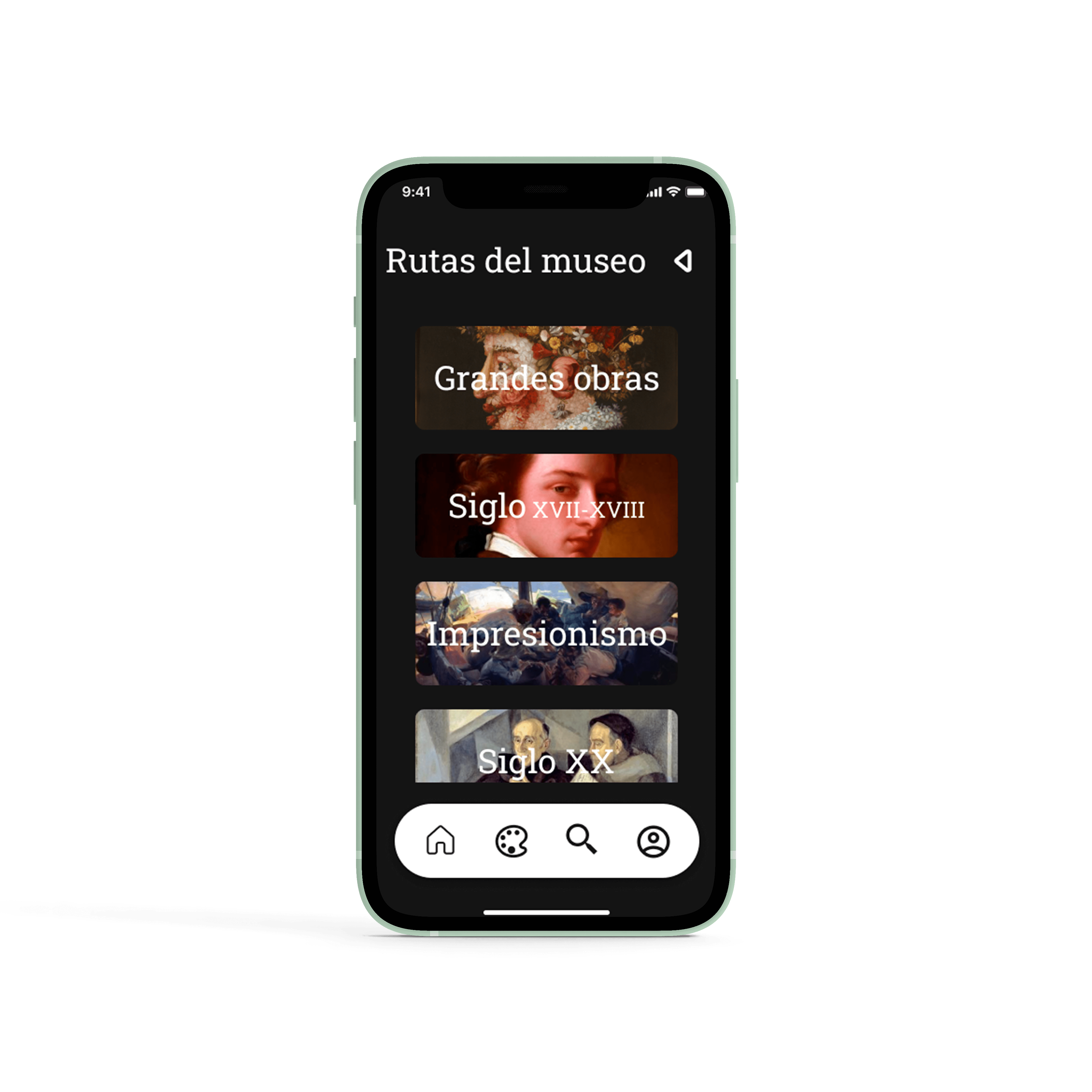
Tras la investigación desarrollamos el prototipo con las distintas pantallas en alta, y la interacción que tendrían estas entre sí.
Aprendizajes
Crear una aplicación para un museo ha sido un reto, pues teníamos que lograr atraer a una gran cantidad de público, con perfiles diferentes.
Por otro lado, hemos logrado hacer una aplicación que permita ser utilizada para todas los usuarios del museo, una aplicación muy versátil, tanto para el usuario que solo quiera ver obras importantes y al usuario que quiere profundizar en las obras que se encuentran en el museo, aprendiendo tanto de las obras como de la historia del propio museo.
Herramientas Utilizadas





Otra información
Tiempo de desarrollo: 4 semanas