




Para este proyecto se propone una aplicación que permita al usuario crear menús de forma rápida y sana, esta tiene que ser adaptable y accesible para el usuario.
Como solución proponemos una app que permita la creación de menús semanales con recetas saludables y la creación de una lista de compra con todo lo necesario, evitando de esta forma el desperdicio de alimentos y el sobrecoste en la lista de la compra. De esta forma nos acercamos a un público joven, que no tiene conocimientos de cocina y que necesita comer de forma saludable a diario.
Sintetizar
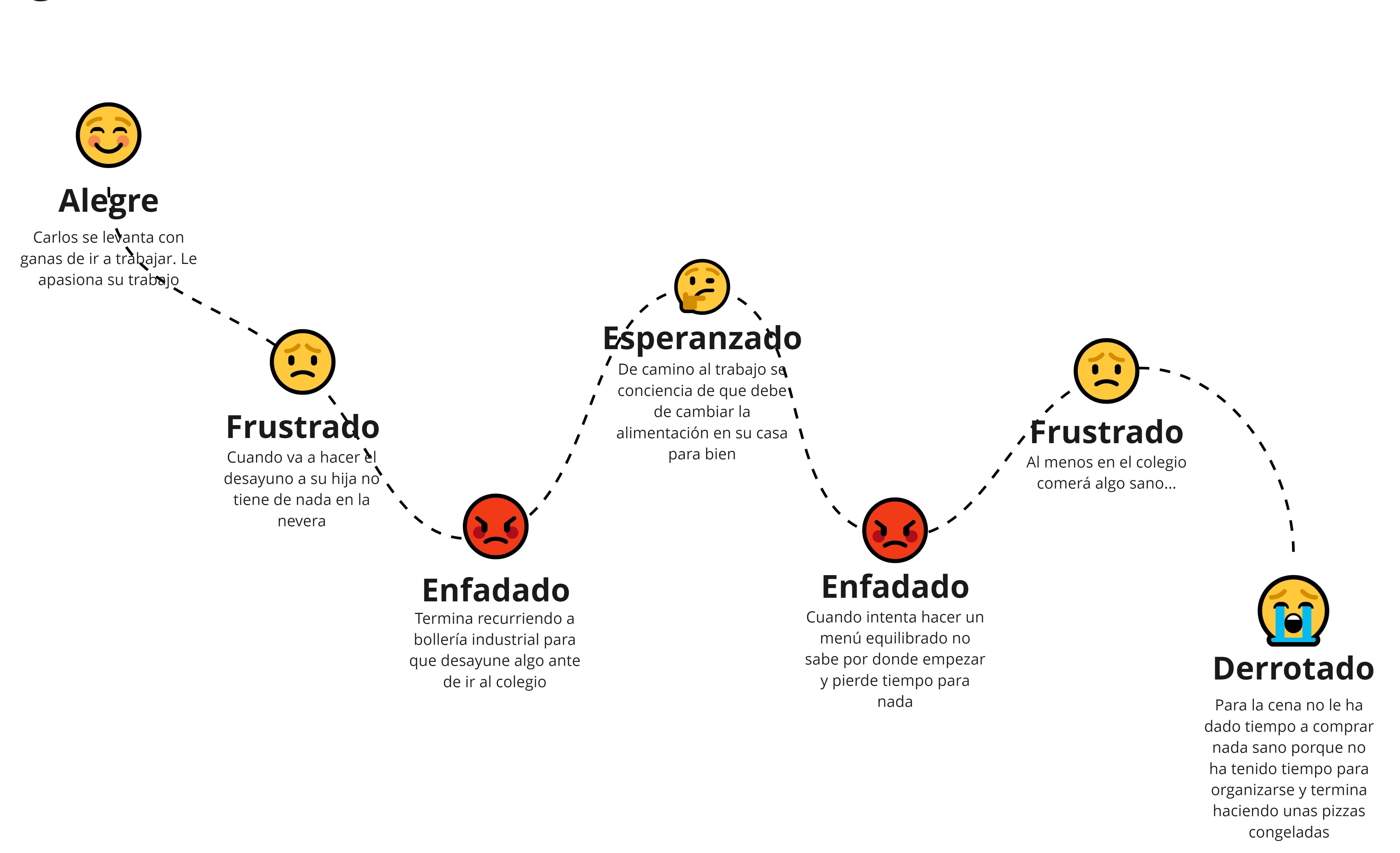
El user persona que se nos presenta es Carlos Ruiz, un padre soltero con una hija de 7 años, actualmente trabaja en un colegio como profesor y es un desastre con las comidas, le preocupa la alimentación de su hija y quiere que coma sano y equilibrado

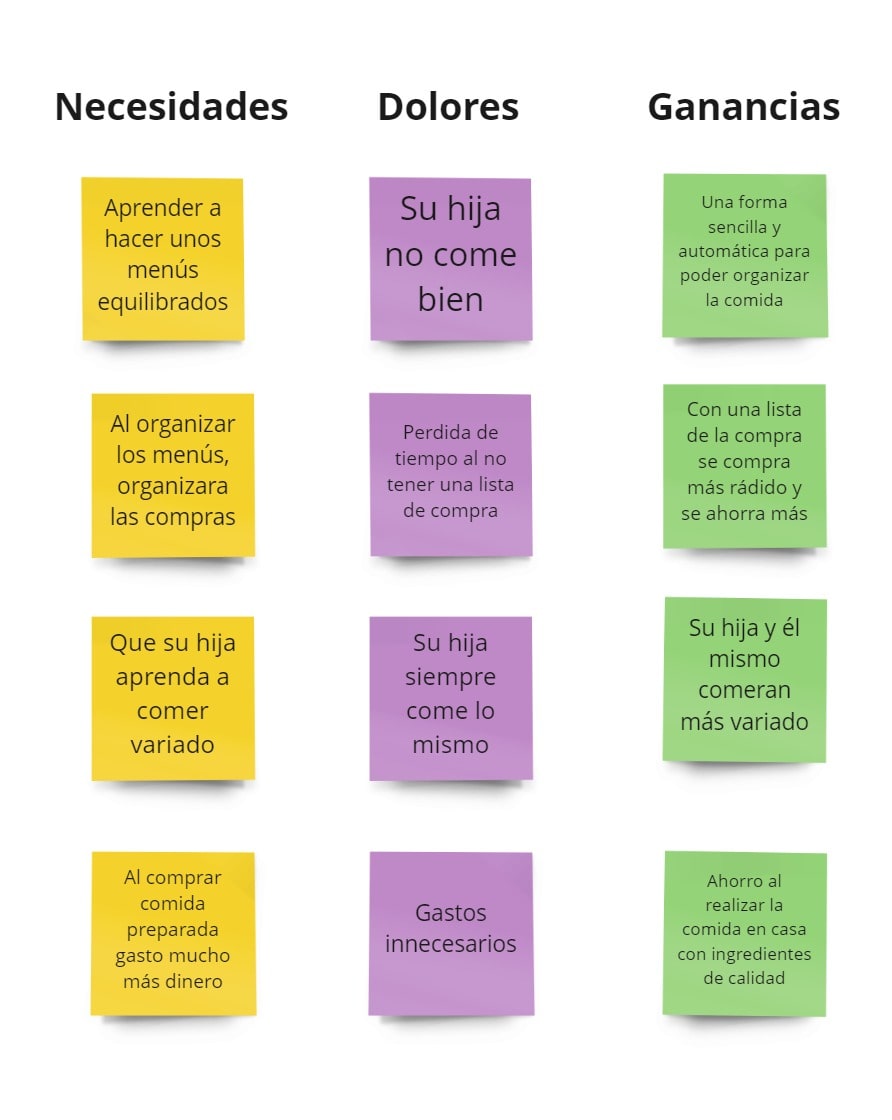
Se construye un User Journey y una matriz de necesidades


Idear
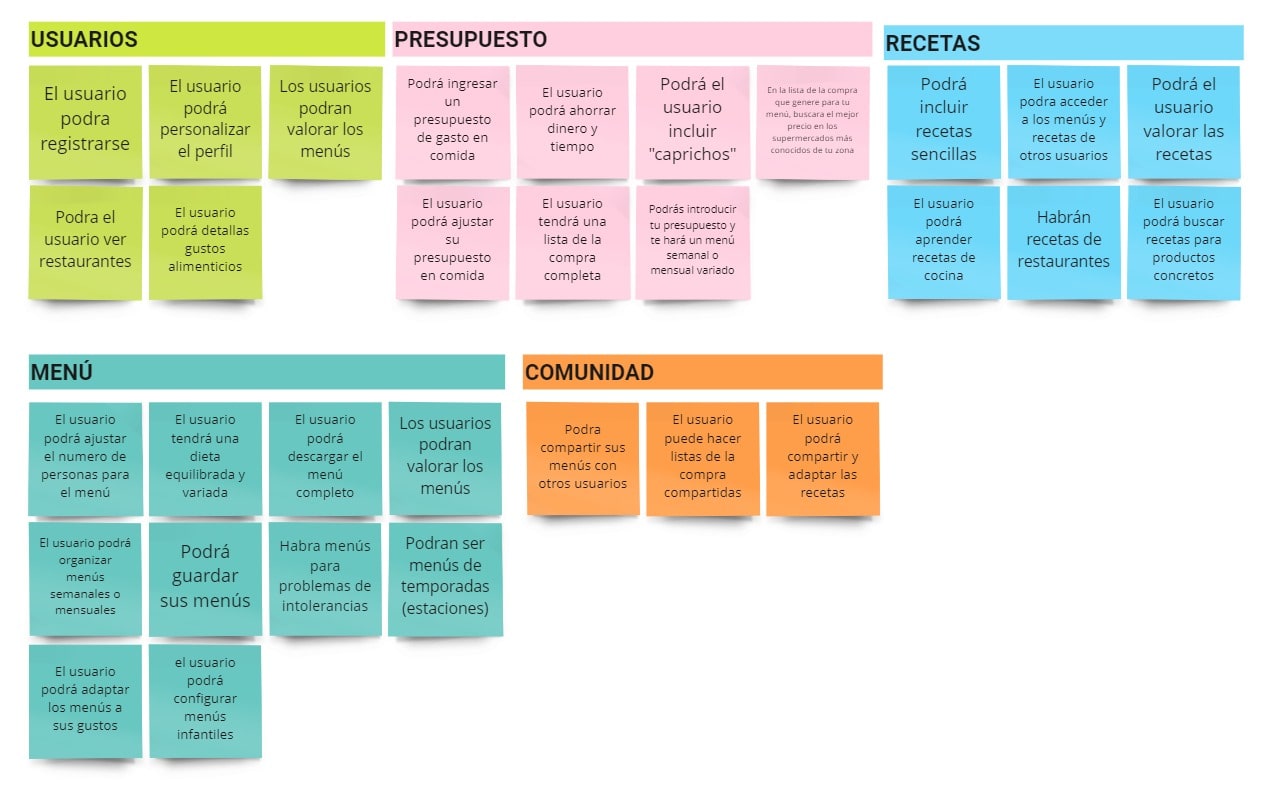
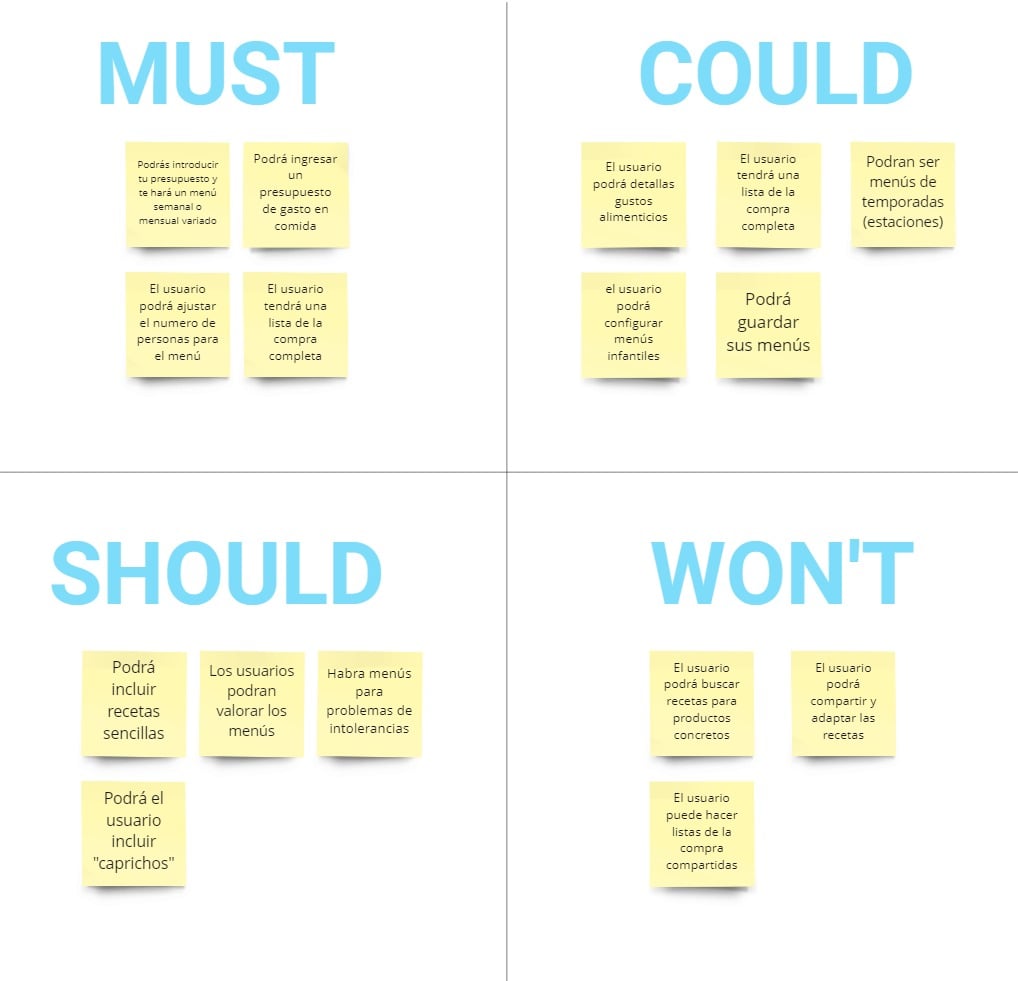
A través de los insights obtenidos en la investigación, clasifiqué las ideas en clusters para poder valorar su utilidad y viabilidad dentro de nuestra aplicación. Posteriormente con la ayuda del MoSCoW, pude identificar las características principales de nuestra aplicación.


Definición
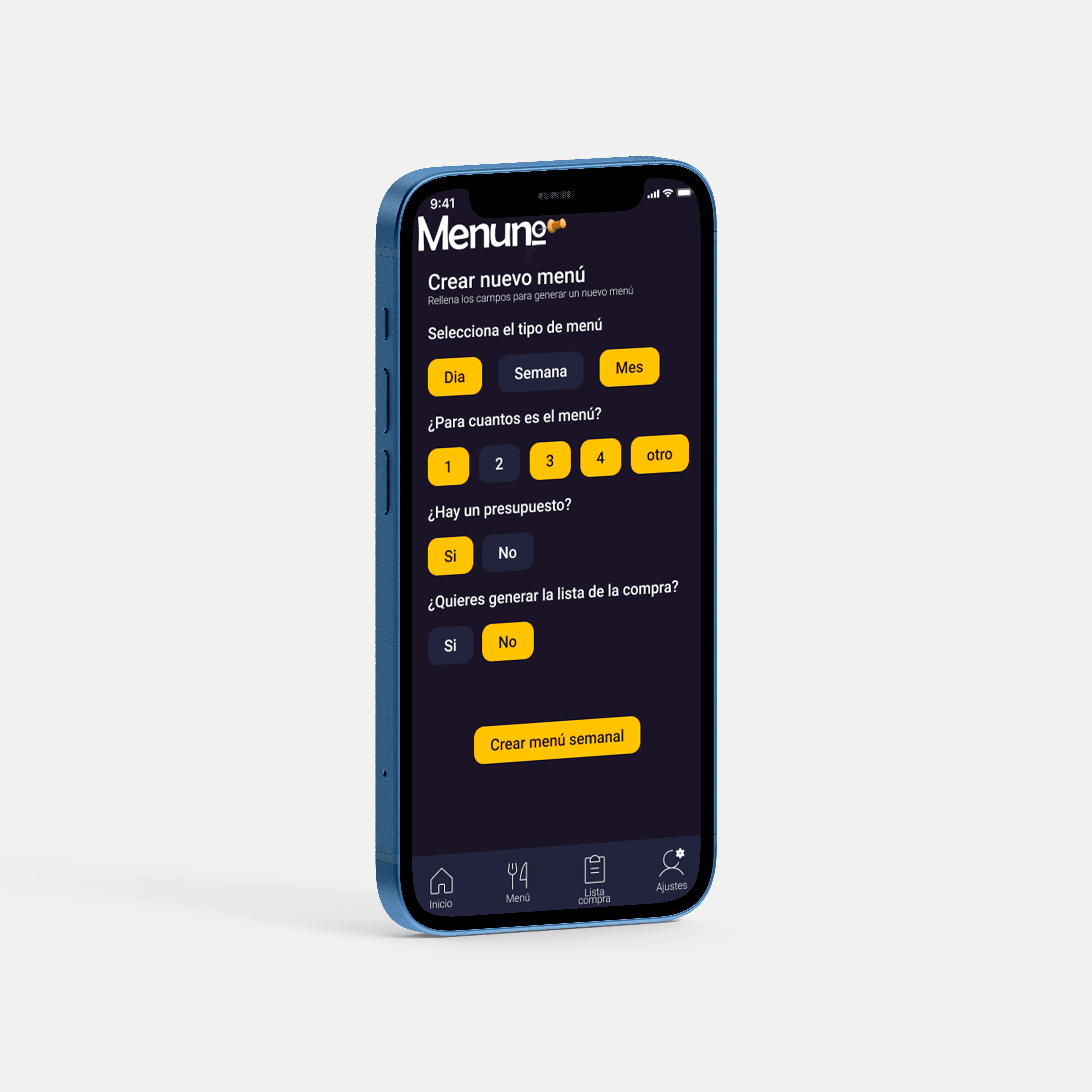
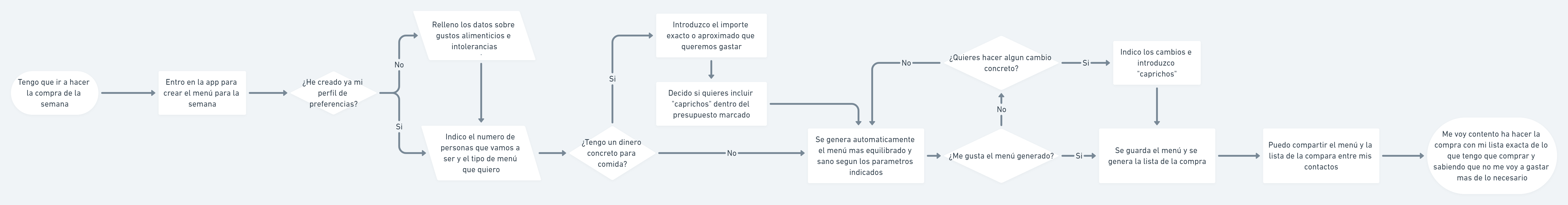
Para desarrollar las pantallas necesarias de este prototipo utilizamos un User Flow para poder sintetizar las elecciones que tendría el usuario en la aplicación.


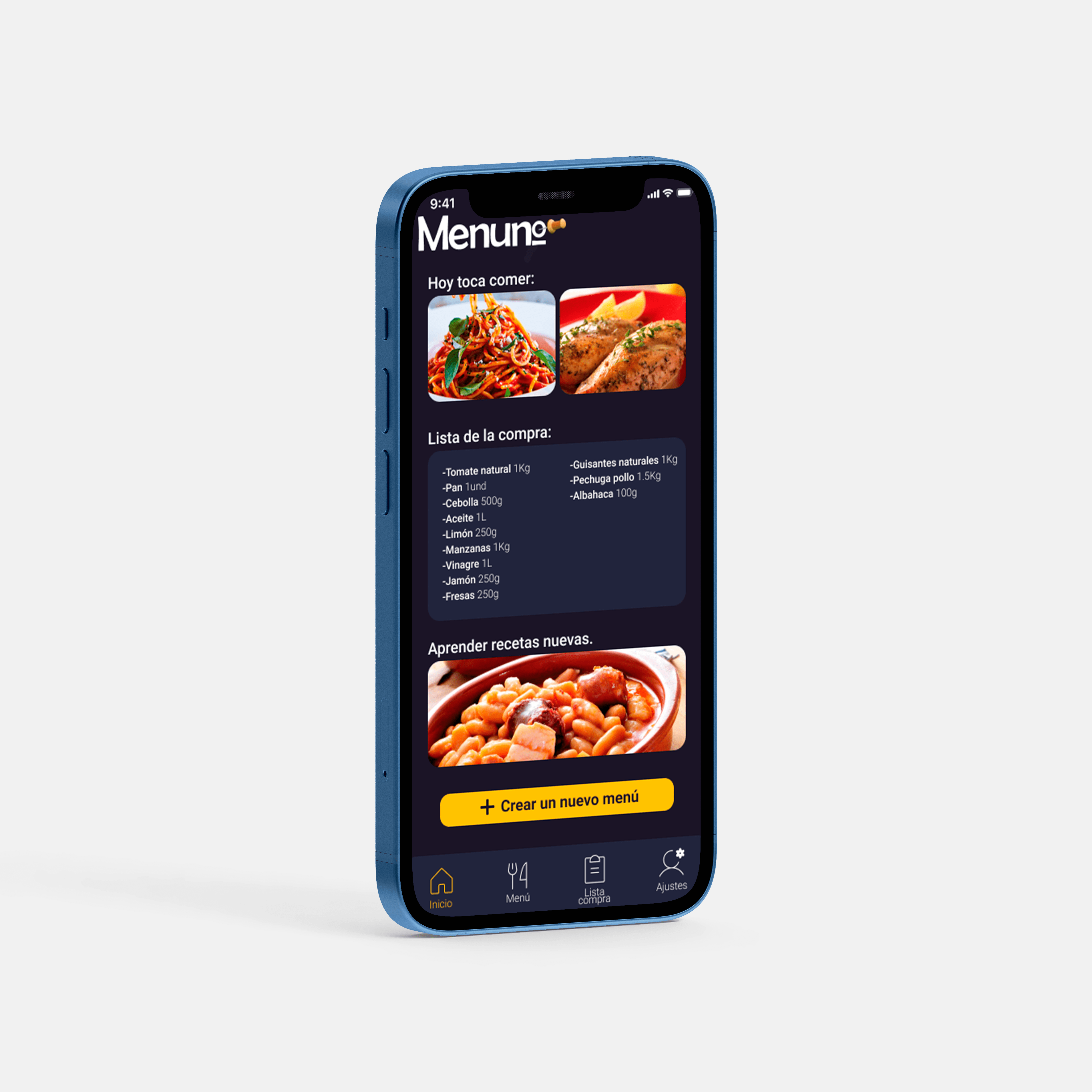
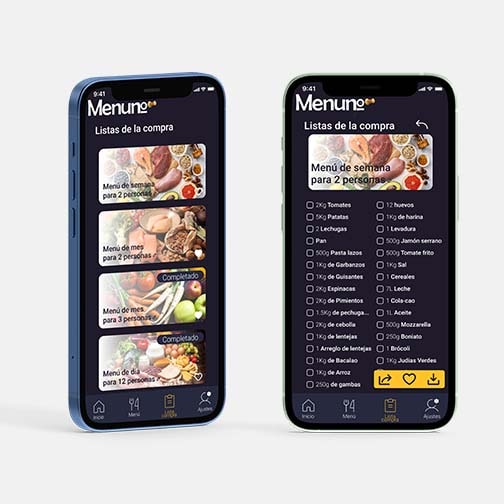
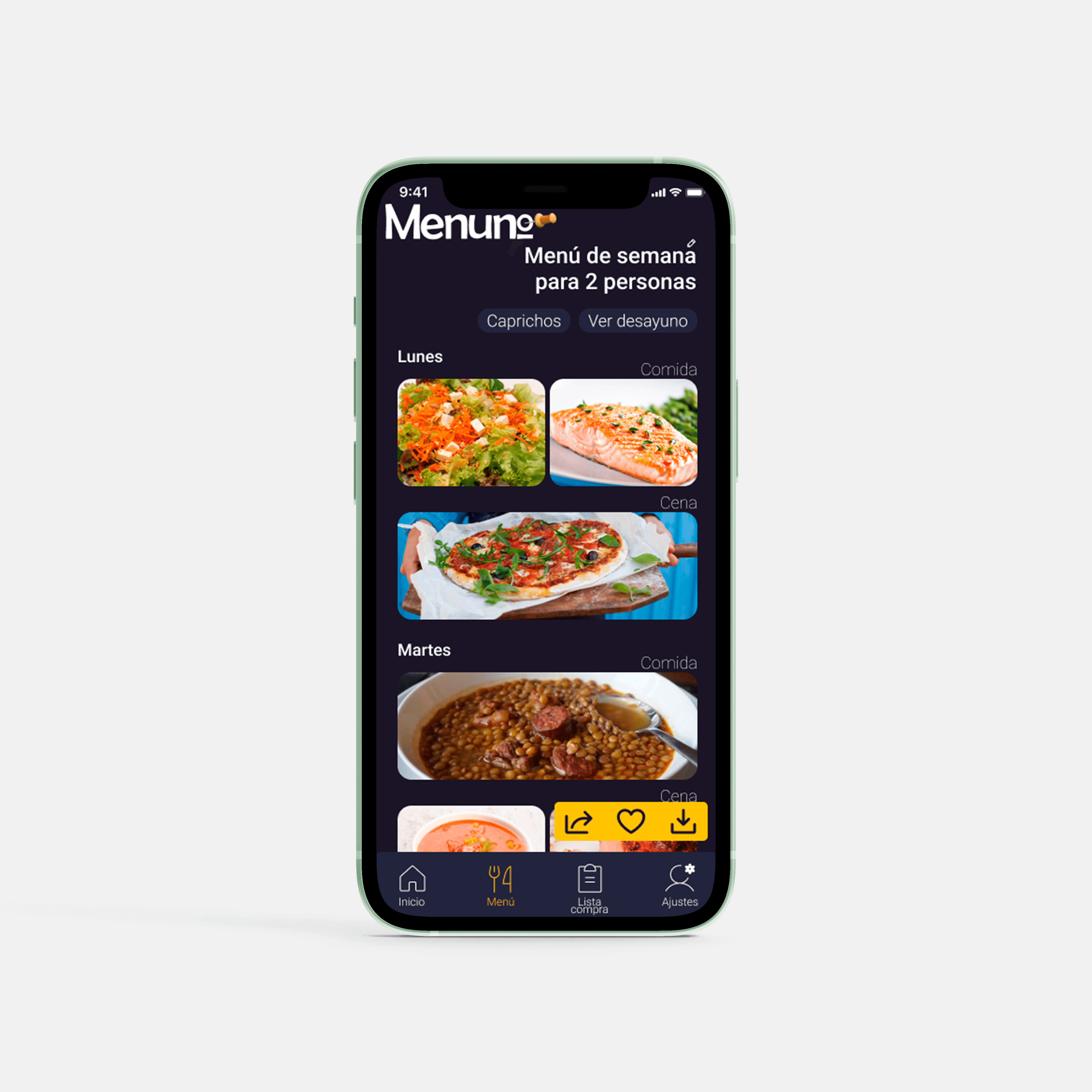
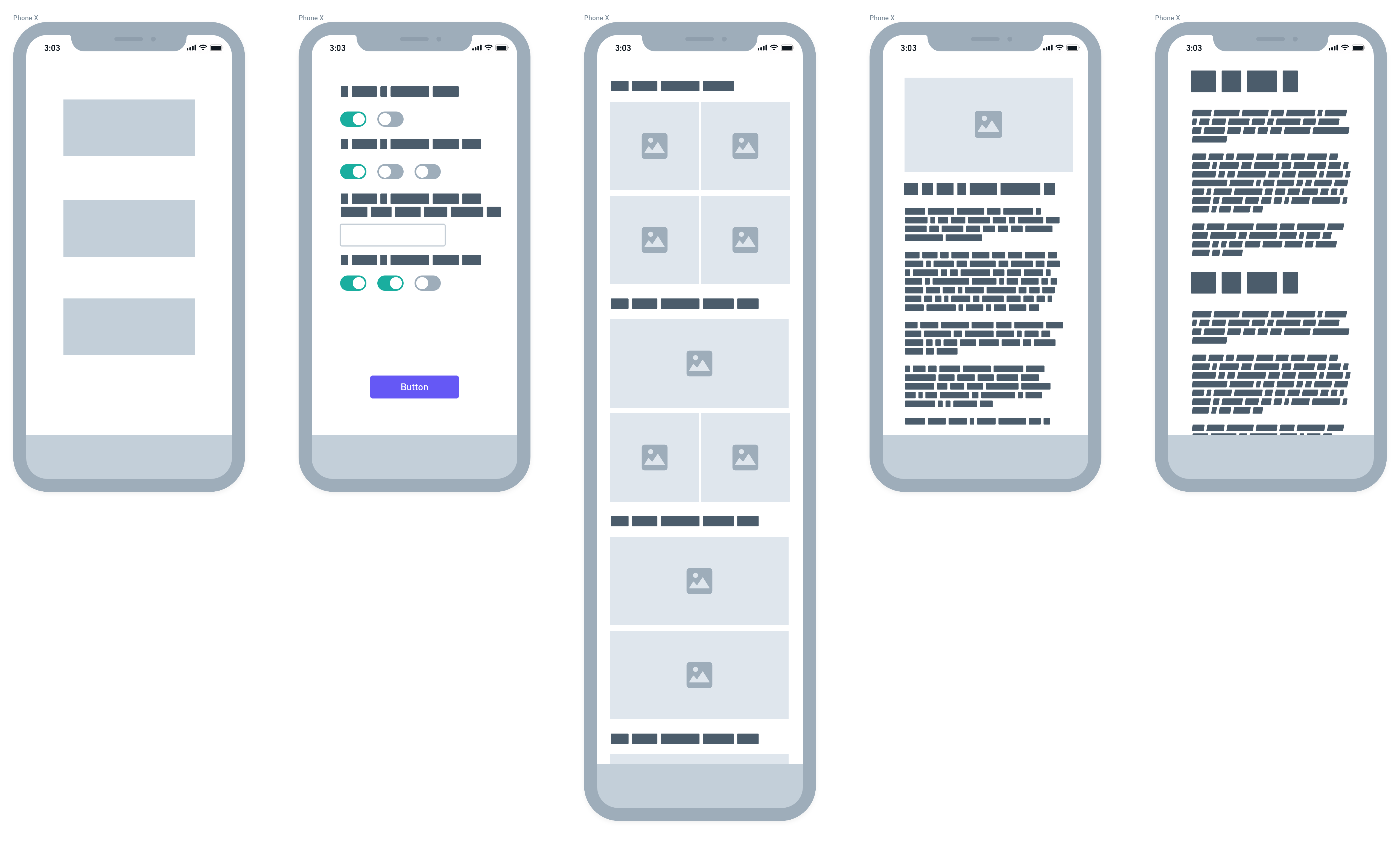
Junto a esto y los wireframes se han desarrollado las pantallas finales y la interacción entre pantallas.
Aprendizajes
Crear un producto digital para usuarios tan distintos que pueden tener o no conocimientos de cocina, o gente que usa aplicaciones de forma constante y usuarios que no tienen como costumbre el uso de este tipo de aplicaciones.
Por otro lado, destacar que el crear una aplicación que pudiera cumplir todas las funcionalidades que se requerían para la aplicación ha supuesto un reto para ver como complementar todas en una sola aplicación.
Herramientas Utilizadas




Otra información
Tiempo de desarrollo: 2 semanas