






Para este proyecto se propone una página web de venta de ropa por internet. El principal reto surge de lograr una diferenciación del resto de web del sector, pues es un sector muy complejo y con un alto grado de competencia.
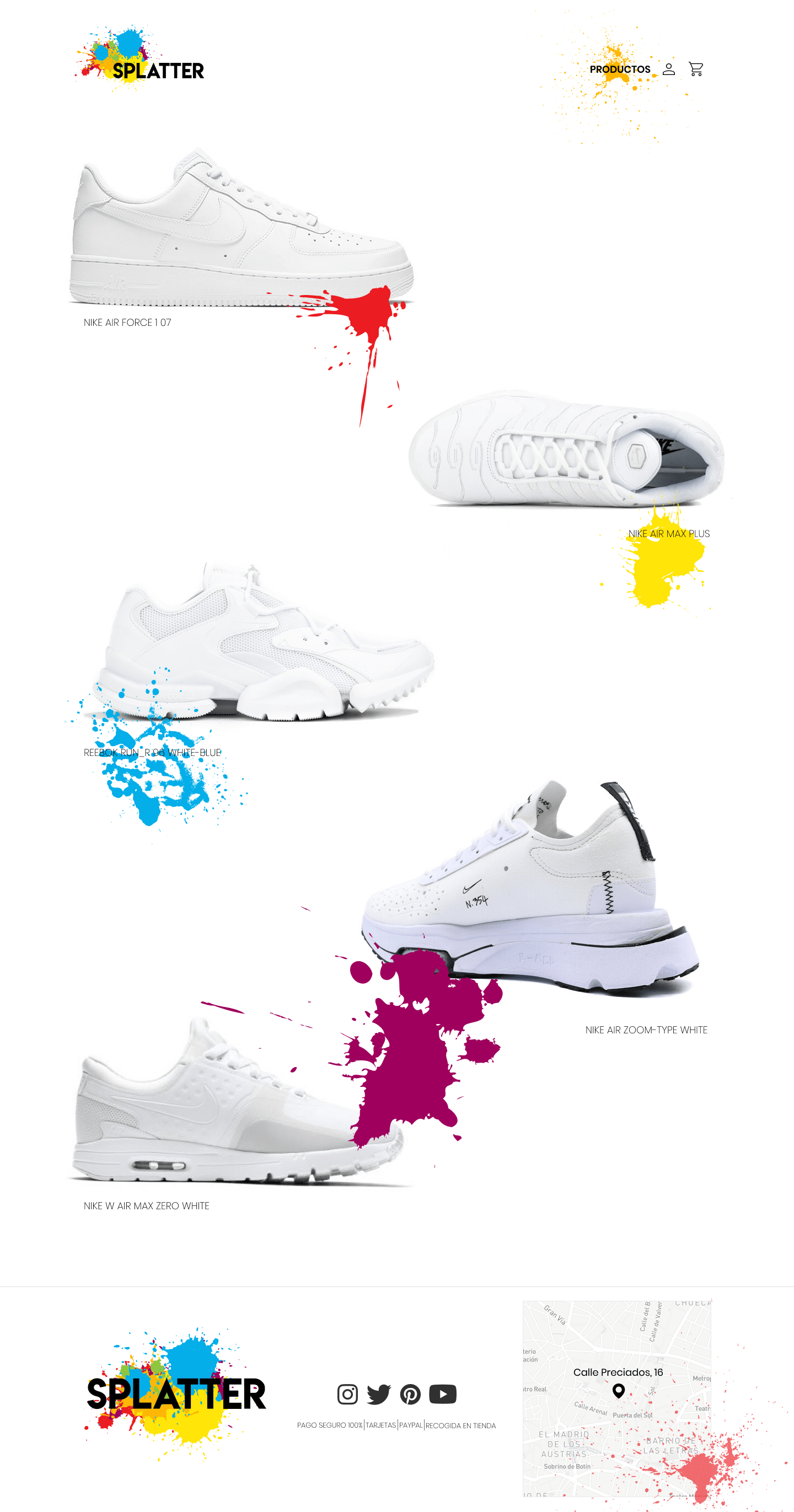
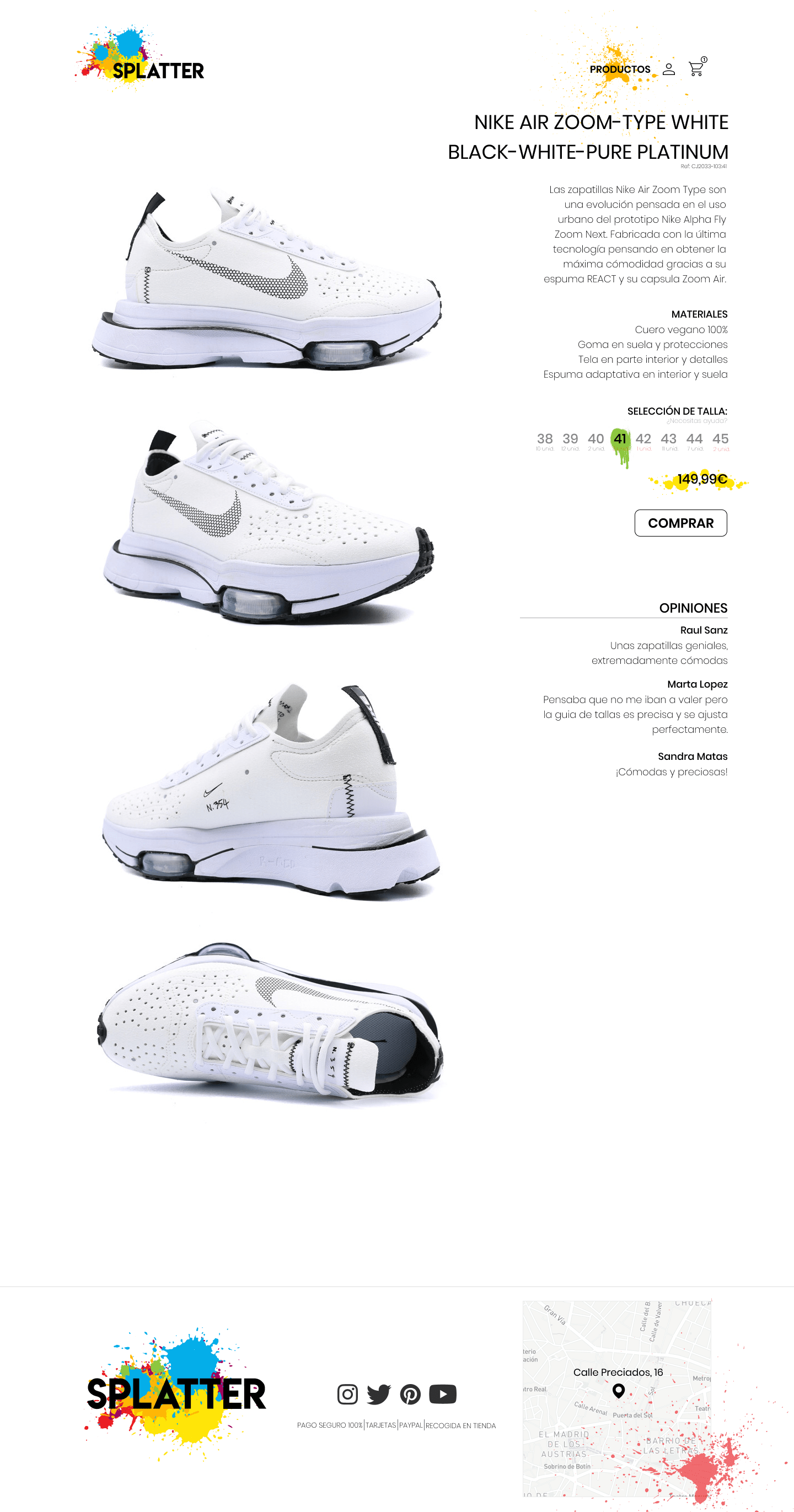
Como solución proponemos una web de venta exclusiva de zapatillas deportivas, la idea diferenciadora es la estética de estas zapatillas y el atractivo de la página web, siendo esta de venta exclusiva de zapatillas de color blanco, de esta forma y gracias a una estética minimalista logramos destacar el producto gracias a las distintas manchas de color que podemos encontrar dentro de la propia web, siendo usadas tanto como para mostrar el producto como elementos de resalte de los datos de cada uno de estos.
Observar
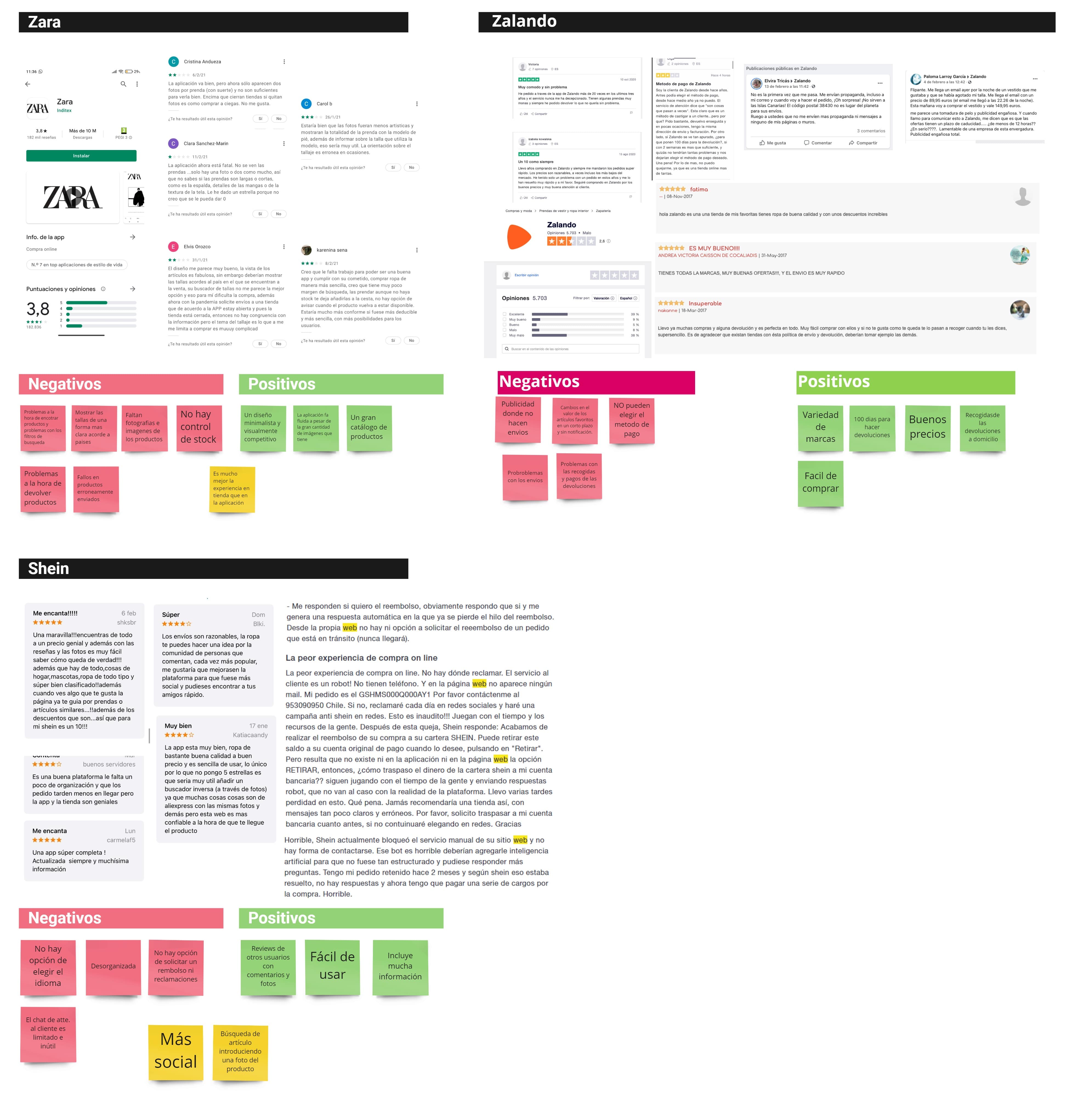
Lo primero que hicimos fue comparar algunas de las web y aplicaciones de las tiendas de nuestra competencia buscando elementos tanto positivos como negativos que pudiéramos destacar, haciendo para esto una netnografía, con un research questions catalogamos las principales ideas que surgieron a raíz de estas investigaciones.


Para lograr recabar más información y centrarnos en el usuario realizamos una encuesta para lograr recabar información para poder poner soluciones a los problemas reales de los usuarios.
Debido a que somos una tienda nueva realizamos un rápido análisis DAFO para ver nuestro puntos debiles y ver donde podemos tener oportunidades de mejora.

Sintetizar
El user persona que se nos presenta es Alex Ndiaye, un trabajador social que le encanta la moda y seguir las tendencias de moda.

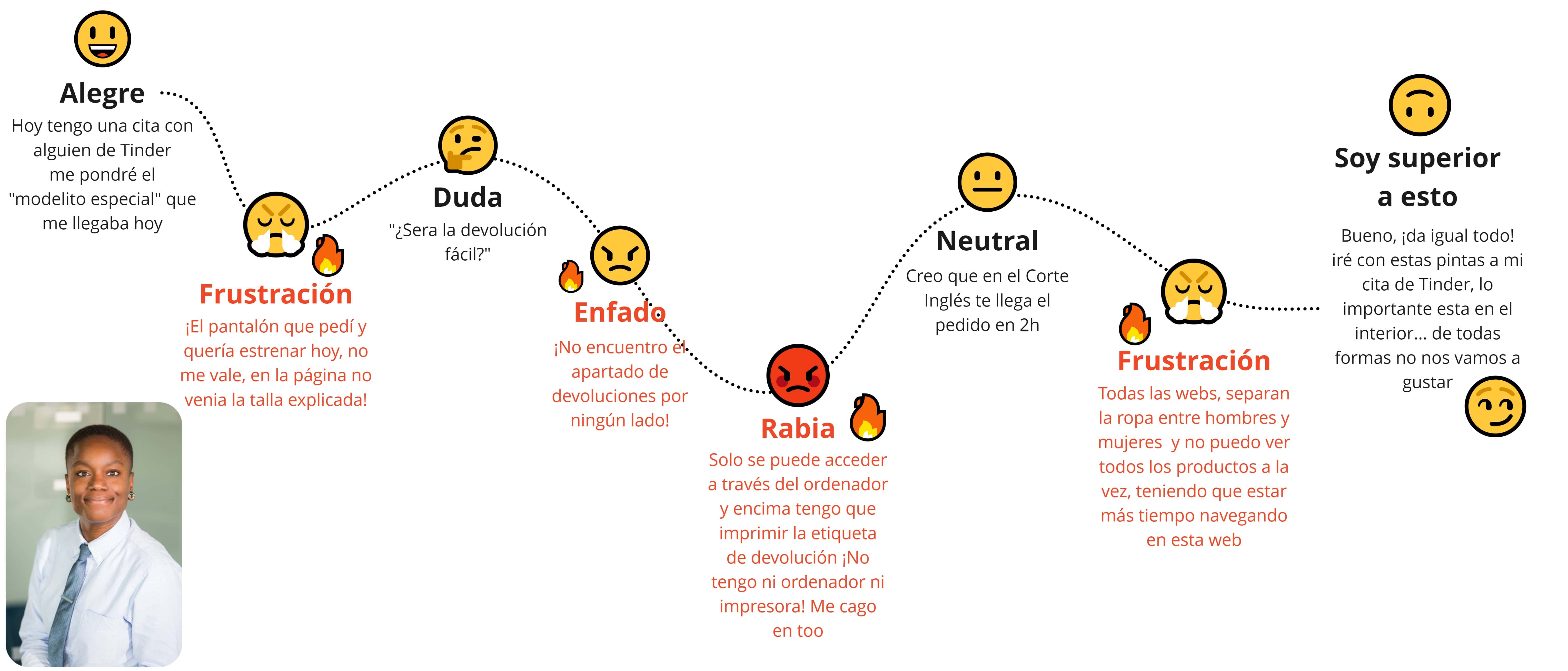
Se construye un User Journey.

Idear
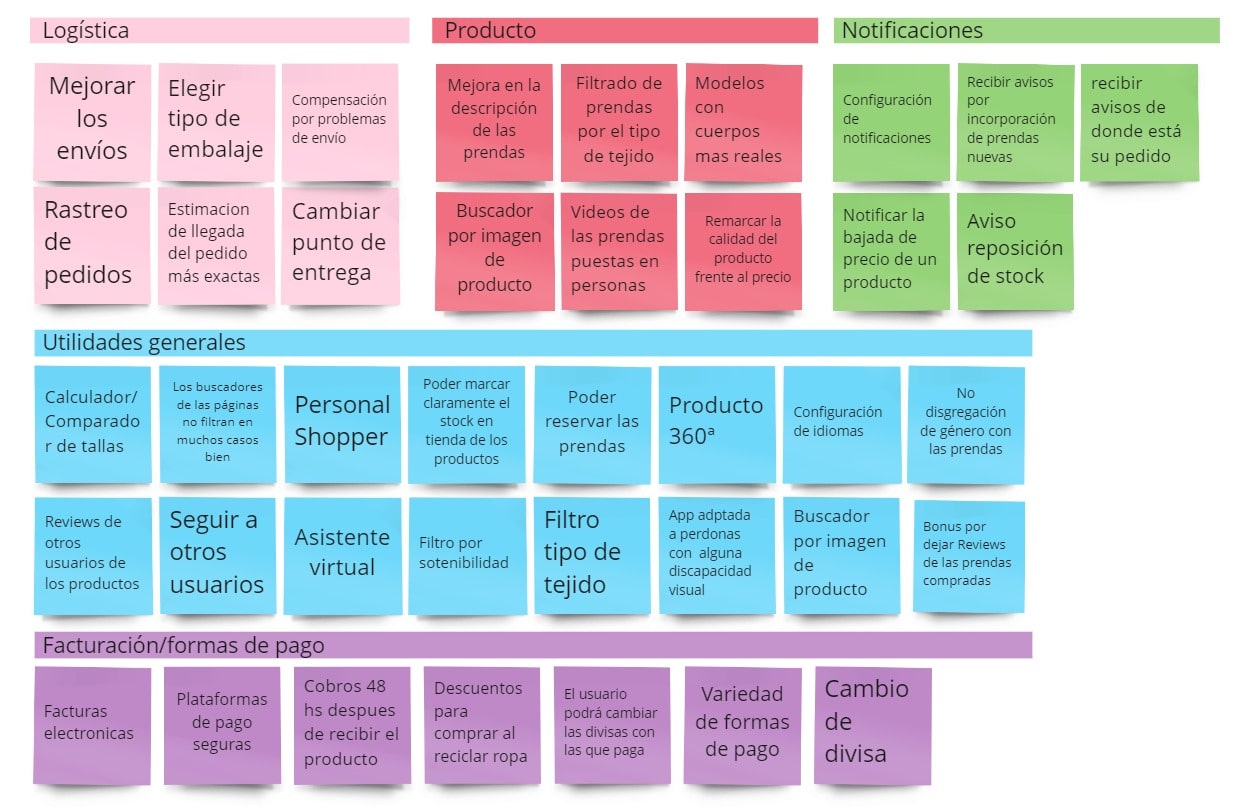
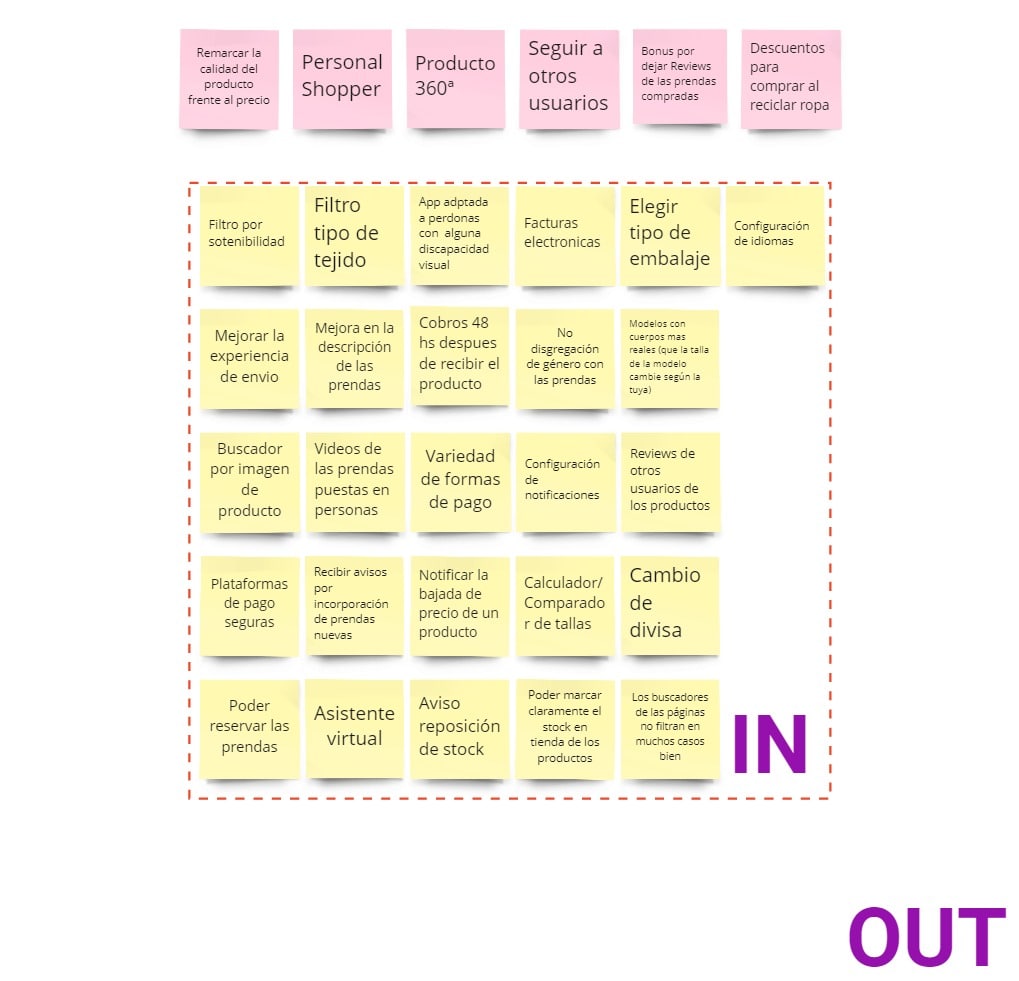
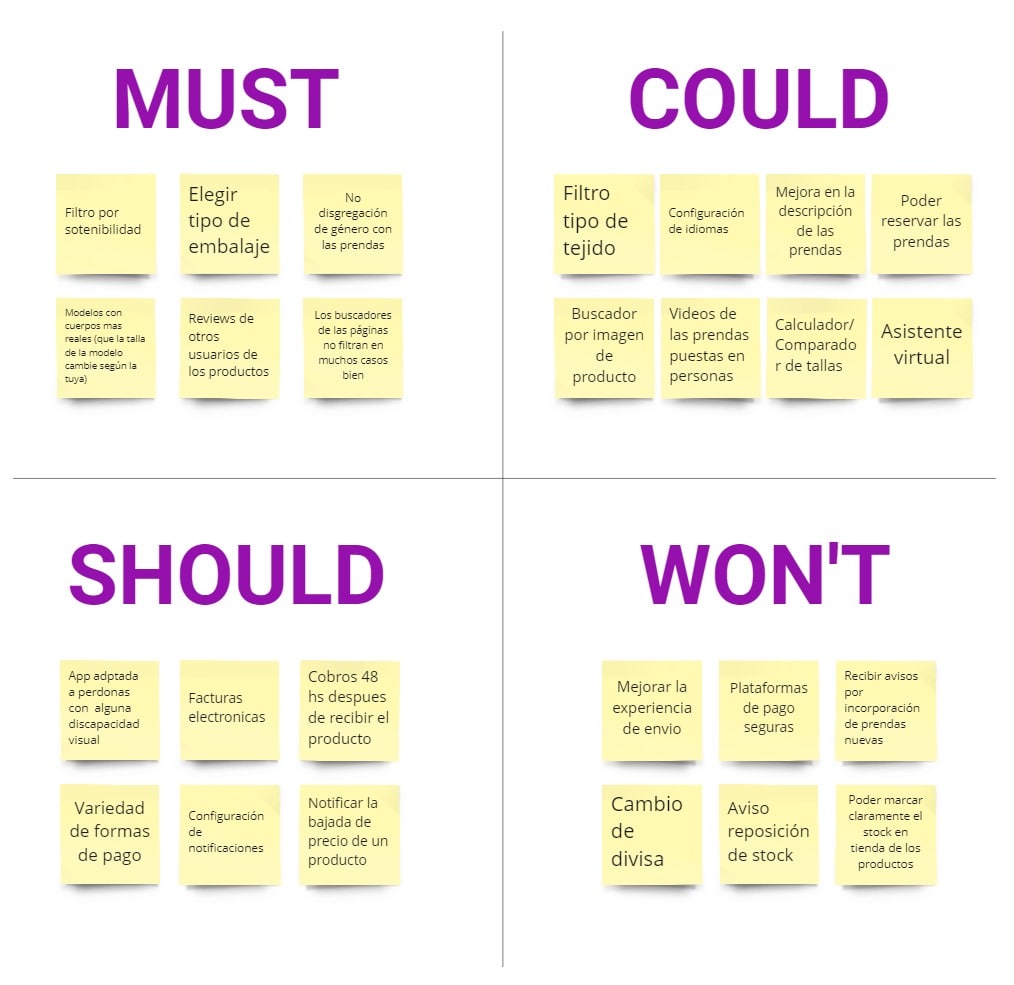
A través de los insights obtenidos en la investigación, clasificamos las ideas en clusters para poder valorar su utilidad y viabilidad dentro de nuestra aplicación. Posteriormente con la ayuda del in-Out y del MoSCoW, pudimos identificar las características principales de nuestra aplicación y descartar las menos relevantes y las menos viables.



Definición
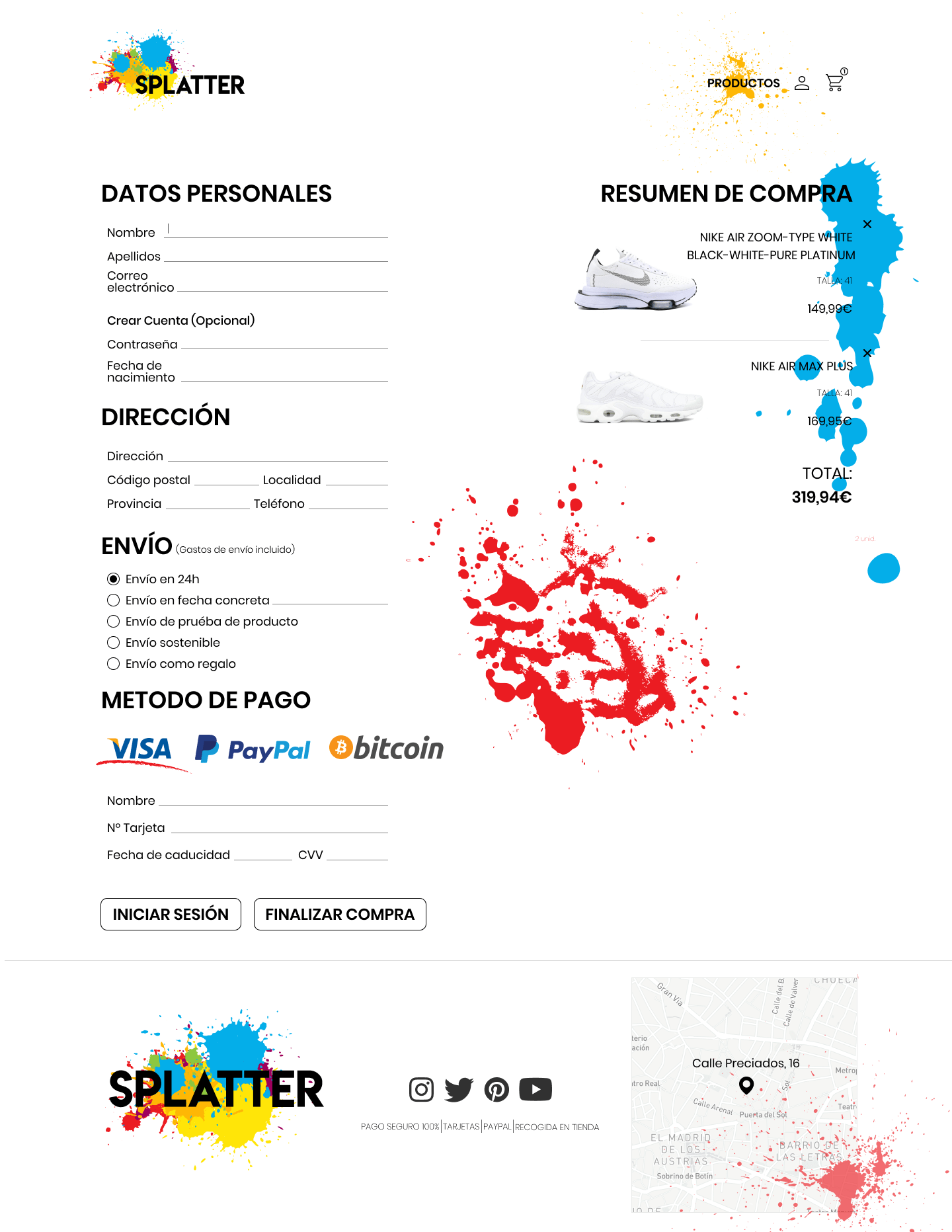
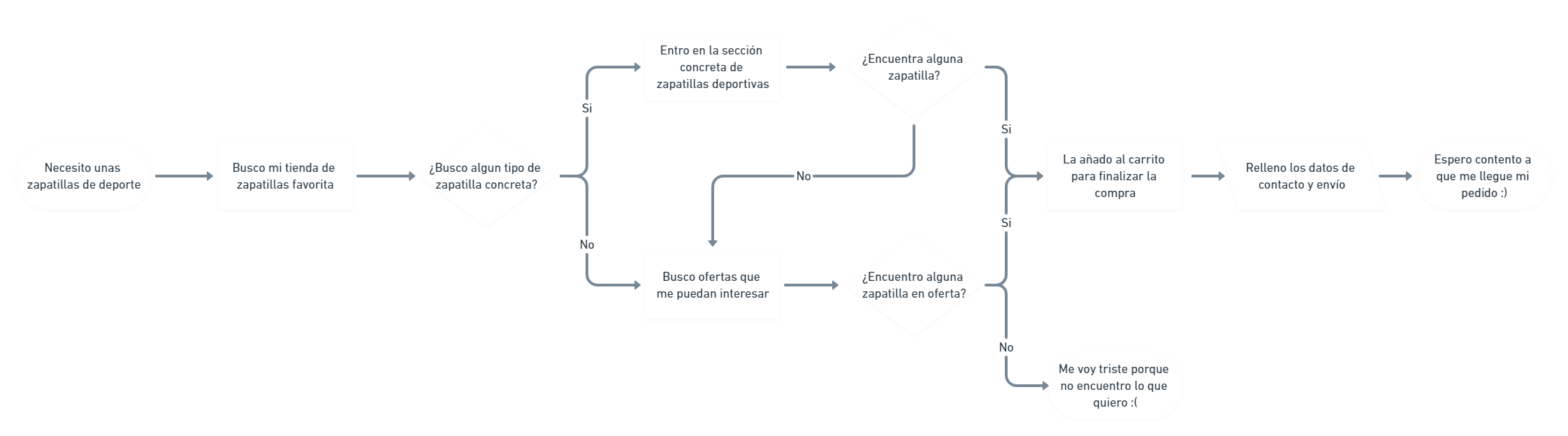
Para desarrollar las pantallas necesarias de este prototipo utilizamos un User Flow para poder sintetizar las elecciones que tendría el usuario en la aplicación.


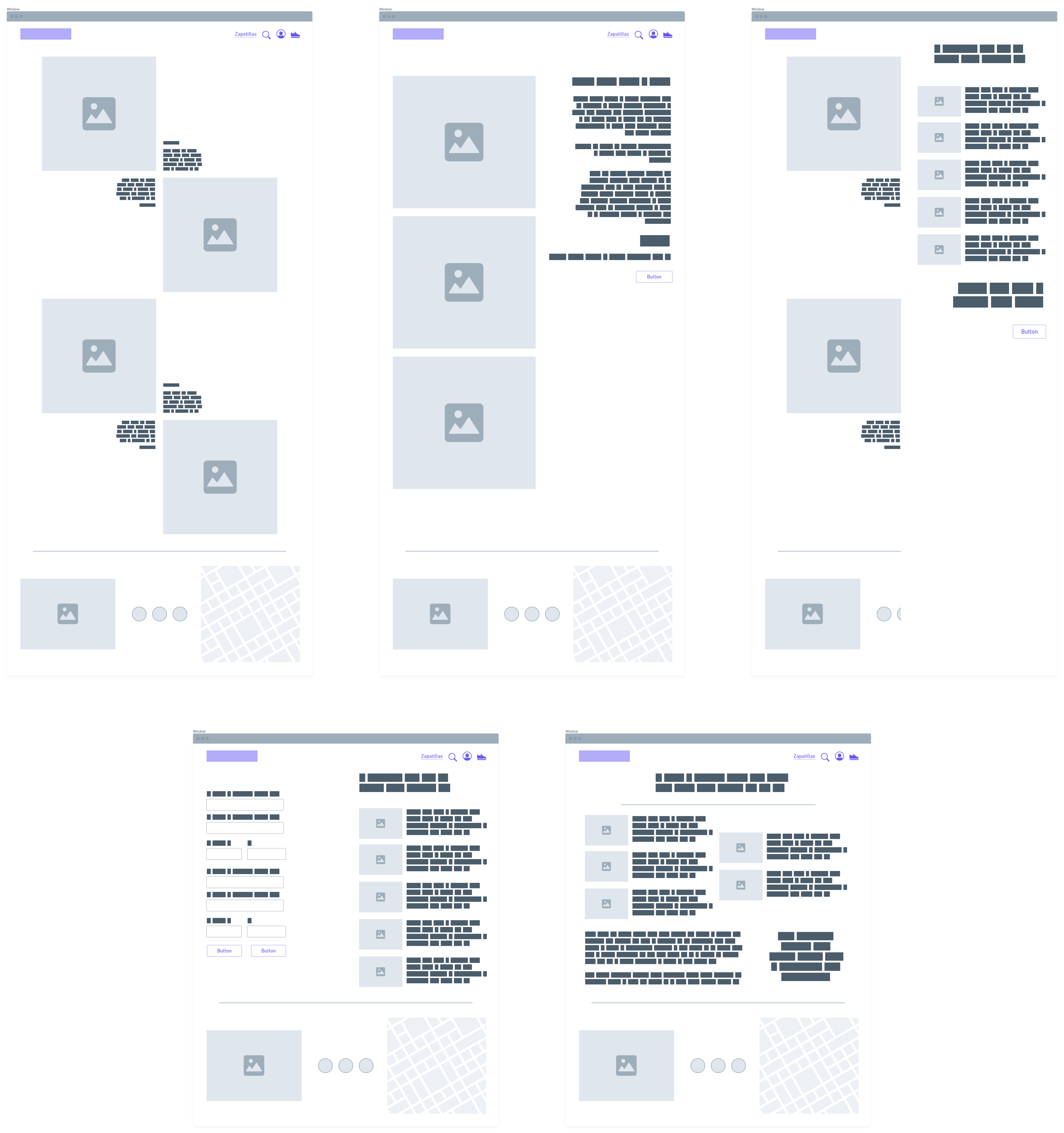
Junto a esto y los wireframes se han desarrollado las pantallas finales y la interacción entre pantallas.
Aprendizajes
Crear una web que lograra destacar entre las miles de páginas de venta de ropa ha sido una tarea complicada, el lograr resaltar con un producto en un principio tan sencillo ha sido la tarea más difícil. Pero creemos que gracias a la estética y la facilidad de venta lo hemos logrado.
Por otro lado, hemos logrado crear una página web que no segregue por género los productos, ya que este era uno de los requerimientos que nos habíamos puesto en el proceso de sintetización.
Herramientas Utilizadas




Otra información
Tiempo de desarrollo: 2 semanas